Shopify独自の開発言語であるLiquidを使うと、Shopifyサイトを細かくカスタマイズして、オリジナリティのあるECサイトを制作できます。LiquidでShopifyサイトをカスタマイズするには、Liquidの概要や注意点を押さえることが重要です。
この記事では、押さえておきたいLiquidの基本知識や注意点を解説し、Liquidを使うときに便利なお役立ち情報も紹介します。Liquidを使ったShopifyサイトのカスタマイズを検討中の方は、ぜひご覧ください。
Shopify開発言語のLiquidとは?

Shopifyの開発言語であるLiquidは、Shopifyストアのデザインを開発するための言語です。他のプログラミング言語と同様に構文があり、変数(データ)を扱います。HTMLやCSSにShopify特有の構文が混ざったものと捉えるとよいでしょう。
Liquidは、HTMLで記述する静的なレイアウトに動的なデータを追加して、ファイルとデータの橋渡しの役割を担います。そのため、より動きのある独自性の高いページを作成可能です。
Liquidを使いこなすには、HTMLやCSS、JavaScriptなどの基本的なプログラミング知識を身につけている状態が望ましいです。プログラミング知識がない場合は、HTMLやJavaScriptなどの学習を済ませてからLiquidを学習すると良いでしょう。
LiquidをShopifyサイトに埋め込む方法

LiquidをShopifyサイトに埋め込むためには、2種類の区切り文字で構文を記載します。
以下の表は、区切り文字の概要とコード例です。
| 区切り文字 | 概要 | コード例 |
|---|---|---|
| {{ }} | {{ }}で囲んだ部分に出力したいデータを記載する。 | 「shop.name」に「マイストア」というデータが設定されている場合 【コード例】<h2>{{ shop.name }}</h2> 【実行結果><h2>マイストア</h2> |
| {% %} | {% %}で囲んだ部分に実行してほしい処理の指示を記載する。 【指示の代表例】繰り返し条件変数の定義別のファイルを読み込む ページ表示の際に実行されるもので、画面上には出力されない。 | item01.imagesリストの要素数でループ処理を実行する。 【コード例】{% for image in product.images %}<img src=”{{ image | img_url: ‘small’ }}”>{% endfor %} 【実行結果】(要素数が2の場合)<img src=”http://○○○.com/images/item01_01_small.jpg”><img src=”http://○○○.com/images/item01_02_small.jpg”> |
オブジェクトの役割
オブジェクトとはデータの入れ物である「変数」で、Shopifyストアに登録されているデータをグループ化してまとめる役割を担っています。以下の表は、オブジェクトとプロパティの一覧です。
| オブジェクト | プロパティ(格納されている属性情報) |
|---|---|
| shop | ストアの名前、住所、電話番号、メールアドレス など |
| page | ページの著者、コンテンツ、タイトル、URL など |
| customer | 顧客の名前、住所、電話番号 など |
| product | 商品の名前、価格、サイズ など |
| article | ブログ記事のタイトル、概要、本文、記事に付けられたタグ など |
| collection | コレクションのタイトル、登録されている商品、画像、説明 など |
Liquidでは、{{ }}内にオブジェクトとプロパティを記載すると、登録されている情報を呼び出せます。例えば、shopオブジェクトとストア名のプロパティを呼び出したい場合は、
{{shop.name}}
と記載すると、「shopオブジェクト内のnameプロパティの情報を出力せよ」という指示になります。
タグの役割
タグは、{% %}内に繰り返しや変数の定義などのコードを記載して、実行してほしい処理を指示する役割を担います。以下の表は、よく使うタグの役割と構文例です。
| タグ | 役割 | 構文例 |
|---|---|---|
| 繰り返しタグ(for) | 指定したオブジェクトやプロパティから要素を取り出し、繰り返し処理する。 | {% for product in collections.all.products -%} <h3>{{ product.title }}</h3>{%- endfor %} |
| 条件分岐タグifendif など | 「~のときには…する」のように、処理を実行するための条件を指定する。 | {% if shop.name ! brank %} <h3>{{ shop.name }}</h3>{%- endif %} |
| テーマタグ(comment) | 処理や表示をさせたくないコードを囲ったり、メモを残したりする。 | {% comment %} {% for item in collections.all.products limit: 3 %} <h3>{{ item.title }}</h3> {% else %} <p>在庫がありません</p> {%- endfor %}{% endcomment %} |
Liquidのフィルターとは?

Liquidのフィルターとは、オブジェクトの出力内容を変更させる機能です。一般的な機能のフィルターと、Shopify独自の機能を持つフィルターが用意されています。以下の表はフィルターの一覧です。
▼一般的な機能のフィルター
| フィルター | 役割 |
|---|---|
| String filters | 文字列を操作するフィルター。文字の追加や削除、置換、分割などができる。 |
| Array filters | 配列を操作するフィルター。配列の結合や指定要素のみの表示などができる。 |
| HTML filters | HTMLタグの生成やクラスの付与などができる。 |
| Math filters | 四則演算や小数点以下切り捨て、切り上げ、四捨五入などができる。 |
▼Shopify独自の機能のフィルター
| フィルター | 役割 |
|---|---|
| Cart filters | バリエーションIDや製品から、商品数を出力できる。 |
| Customer filters | ログイン/ログアウトや新規登録のリンク、ボタンの生成ができる。 |
| Payment filters | 支払いボタンや支払い方法アイコンの表示などができる。 |
フィルターは、オブジェクトの{ }内でパイプ記号「|」で区切って使用します。複数指定も可能です。
例えば、
{“https://www.google.co.jp/” | append: ”?q=Liquid” | link_to: “Google検索:Liquid”}
と記述すると、
<a href=" https://www.google.co.jp/?q=liquid " title="" rel="nofollow"> Google検索:Liquid
</a>
と出力され、ブラウザには「Google検索:Liquid」と表示されます。
LiquidでShopifyテーマをカスタマイズする方法

LiquidでShopifyテーマをカスタマイズする方法は、以下の2通りです。
- Shopifyの管理画面上で開発する方法
- ローカル環境でShopifyを開発する方法
それぞれの方法を詳しく見ていきましょう。
Shopifyの管理画面上で開発する方法
Shopifyの管理画面上で開発する方法は、以下のとおりです。
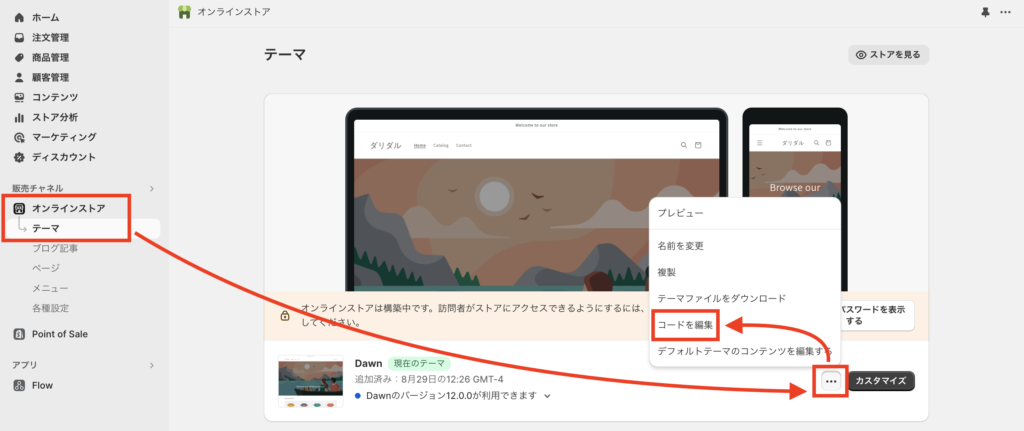
1.Shopifyの管理画面で「テーマをカスタマイズする」をクリックする
2.「現在のテーマ」画面が表示される
3.テーマの右上の「アクション」プルダウンから「コードを編集」を選択する

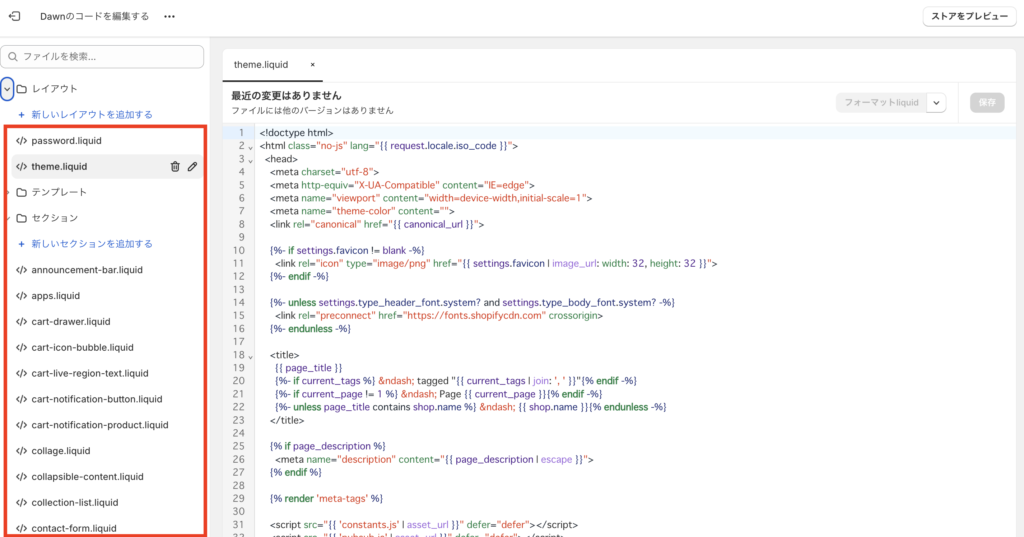
4.コード編集画面が開く

5.画面左側のツリー表示で、ディレクトリの下のファイルをダブルクリックする
6.Liquidファイルを編集する
ローカル環境でShopifyを開発する方法
ローカル環境でShopifyを開発するためには、Shopifyが提供している「Shopify CLI」を利用します。CLIとはコマンドラインインターフェースの略で、Shopifyのブラウザ上のエディタではなく、ローカル環境で開発できるようにするツールです。
Shopify CLIをインストールすると、アプリやテーマを開発できるだけでなく、ローカルで編集したコードをShopifyストアに反映できます。Shopify CLIを利用するためには、以下の条件に合致してなければいけません。
- Ruby 2.7以上がインストールされている
- ストア管理者、もしくはアカウント権限を持っている
条件に合致していると確認したうえで、公式サイトを参考にShopify CLIをインストールしましょう。
ShopifyをLiquidでカスタマイズする際の注意点

ShopifyをLiquidでカスタマイズする際の注意点は、以下の4点です。
- 格納ディレクトリを間違えないようにする
- 不要なLiquidファイルは削除する
- オンライン環境でのみ動作確認できる
- 契約プランによってカスタマイズできない画面がある
4つの注意点を詳しく見ていきましょう。
格納ディレクトリを間違えないようにする
Liquidは、ディレクトリ構造が特殊なため、格納ディレクトリを誤ると不具合が起こることがあります。コード編集やファイル実行の際には、格納ディレクトリに誤りがないかを必ず確認しましょう。
不要なLiquidファイルは削除する
カスタマイズをするときに外部アプリをインストールすると、自動でLiquidファイルが作成され、アンインストールしてもLiquidファイルは自動削除されません。不要なファイルが増えると、サイトの不具合につながる可能性があるため、使用しないファイルは削除しておくようにしましょう。
オンライン環境でのみ動作確認できる
Liquidを使ってカスタマイズした後に動作確認を行う場合は、オンラインへのアクセスが必要です。オフライン環境では動作確認ができないため注意しましょう。
契約プランによってカスタマイズできない画面がある
チェックアウト画面のカスタマイズは、Shopifyの契約プランが「Shopify Plus」の場合のみ可能です。Shopify Plus以外の契約プランでは、チェックアウト用のファイルを参照できません。
Shopify Plusプランは月額2,000米ドルと高額なものの、利用できるサービスも多いのが特徴です。自社サイトに必要な機能を厳選し、費用対効果も考慮して検討しましょう。
Liquidを使ったShopifyカスタマイズのお役立ち情報

LiquidでShopifyをカスタマイズする際に、参考にしたいお役立ち情報をまとめました。
チートシート
チートシートとは、Liquidの仕様を分かりやすく図にまとめた資料です。以下の要素で構成されています。
| 項目 | 概要 |
|---|---|
| Basics | データ型や演算子などの基本的な情報 |
| Tags | ifやforなどのタグに関する情報 |
| Filters | 利用できるフィルターに関する情報 |
| Objects | 利用できるオブジェクトや各オブジェクトのプロパティに関する情報 |
日本語訳はないものの、直感的に調べやすいよう整理されているため、Liquidの学習に役立つでしょう。
Shopify公式サイトや公式ブログ
Shopify公式サイトや公式ブログなどには、Liquidについて説明した記事が用意されており、初心者から上級者まで活用できます。参考にしたいサイトは以下の通りです。
- 公式サイトのLiquidのリファレンス(英語)
- Shopify公式ブログ(日本語)
- Shopify公式YouTube(日本語)
- Shopify公式コミュニティー(日本語)
- Shopify公式ヘルプセンター(日本語)
Liquidを使うときの不明点やつまずくポイントは多くの人に共通しているため、公式サイトや公式ブログなどで不明点を検索すると、解決のヒントが見つかるでしょう。
Liquid学習のための書籍
Liquid学習に役立つ書籍をまとめました。
| タイトル | 概要 |
|---|---|
| Shopifyではじめるネットショップ | 初心者向けに、テーマディレクトリの構造やLiquidの基本的な書き方などが解説されている。 |
| エンジニアのためのShopify開発バイブル | エンジニア向けに、Shopifyのアプリ開発やテーマのカスタマイズ方法などが解説されている。 |
| いちばんやさしいShopifyの教本 人気講師が教える売れるネットショップ制作・運営 | 初心者向けに、Shopifyによるネットショップ制作・運営が解説されている。 |
| 商品売るならShopify | ECサイト入門書として、Shopifyでネットショップを開設する意義やサイト構築の流れが解説されている。 |
書籍の情報は古い場合もあるため、ウェブサイトの情報などで知識を補完しながら読むと良いでしょう。
ShopifyのLiquidに関するよくある質問

ShopifyのLiquidに関するよくある質問をまとめました。
LiquidによるShopifyカスタマイズは難易度が高い?
Liquidは、コーディングの知識があればそれほど難しくありません。チートシートや公式サイト、書籍などでLiquidに関する情報を参照しながらカスタマイズを行うと、Liquid独自の仕様にも慣れてくるでしょう。
ただし、フルカスタマイズには高度な知識が必要になり、時間も必要です。必要に応じて、Shopifyパートナーの開発会社への依頼も検討すると良いでしょう。
Liquidのコメントアウトの方法は?
Liquidでコメントアウトをしたい場合は、コメントの前後を{% comment %}と{% endcomment %}で囲います。
<コメントアウトの例>
{% comment %} これはコメントです。{% endcomment %}
まとめ
Shopify独自の開発言語であるLiquidを使うと、Shopifyサイトのデザインを細かくカスタマイズ可能です。Liquidは動的コンテンツを記載するため、よりオリジナリティのあるECサイトにできます。
Liquidを使ったカスタマイズを売上アップにつなげるためには、Liquidの基本知識や注意点を理解し、自社サイトに適したカスタマイズを行うことが重要です。
必要に応じてお役立ち情報を参考にしながら、Liquidを使って自社サイトに最適なカスタマイズを実施しましょう。Liquidの学習や理解に時間を要する場合には、Shopifyパートナーに相談するのも1つの方法です。
Liquidを使ったShopifyサイトのカスタマイズはフルバランスにご相談ください
コーディングの知識があればLiquidの難易度は高くないものの、フルカスタマイズには多くの時間と労力が必要です。コーディングの知識がない場合は、Liquidの難易度は高くなります。
「Shopifyサイトをフルカスタマイズしたいが、人員が足りない」
「Shopifyサイトを細かくカスタマイズしたいが、コーディングの知識がない」
そのようなときは、お気軽にフルバランスにご相談ください。
フルバランスは、Shopify公式認定パートナーとして、数々の企業のShopify導入を支援してきました。最適なカスタマイズを実施することはもちろん、Shopifyの導入から運用までワンストップで支援させていただきます。



