Shopify購入ボタンを設置すると、既存のWebサイトやブログを使って集客が可能です。購入ボタンを設置して売上アップにつなげるためには、購入ボタンのメリットや注意点を押さえることが重要です。
この記事では、押さえておきたいShopify購入ボタンの埋め込み方法を解説し、購入ボタンのメリットや注意点も紹介します。購入ボタンの設置を検討中の方は、ぜひご覧ください。
Shopifyの購入ボタンとは?

Shopifyの購入ボタンとは、Shopify以外のWebサイトやSNSなどにShopifyサイトの購入ボタンを設置して、商品を販売できる機能です。Shopify以外のWebサイトとは、以下のようなサイトを指します。
- コーポレートサイト
- キャンペーンサイト
- 集客用のブログ
- ランディングページ
Shopifyの購入ボタンを利用すると、既存のWebサイトやSNSにカート機能を導入できるため、新たにECサイトを構築する必要がありません。
購入ボタンはShopifyの管理画面からコードを作成し、既存のサイトやSNSにコードを貼り付けるだけで設置できます。購入ボタンのデザインのカスタマイズもできるため、オリジナルの購入ボタンを作成可能です。
Shopify購入ボタンを埋め込みするメリット

Shopify購入ボタンを埋め込みするメリットは、以下の5点です。
- 新たにECサイトを構築する手間が省ける
- 外部サイトやブログなどから直接購入してもらえる
- 決済システムの選択肢が豊富にある
- カスタマイズして好きなデザインのボタンを作成できる
- Shopifyの在庫管理機能を利用できる
ひとつずつ具体的に解説します。
新たにECサイトを構築する手間が省ける
購入ボタンを埋め込みすると、新たにECサイトを構築する手間や費用を省けます。既存のWebサイトや集客用のブログを、Shopifyサイトのフロントエンドとしてそのまま使用可能です。
Shopifyには購入ボタンを専用としたライトプランが用意されており、ECサイトを構築しなくても購入ボタンのみを利用できます。また、既存のWebサイトで集客できるため、新規ドメインのように検索エンジンからの評価に時間を要することがなく、SEOの観点でも有利です。
外部サイトやブログなどから直接購入してもらえる
購入ボタンを埋め込みすると、外部サイトやブログなどから直接購入してもらえます。外部サイトやブログなどでの自社商品のPRは、よく見られるプロモーションです。
ただし、ユーザーが商品をクリックするとECサイトに誘導されるため、商品を購入せずに離脱される場合もあります。購入ボタンを外部サイトやブログに設置すると、ユーザーはページを離脱せずに商品の購入から決済まで完了できるため、機会損失を防ぐことが可能です。
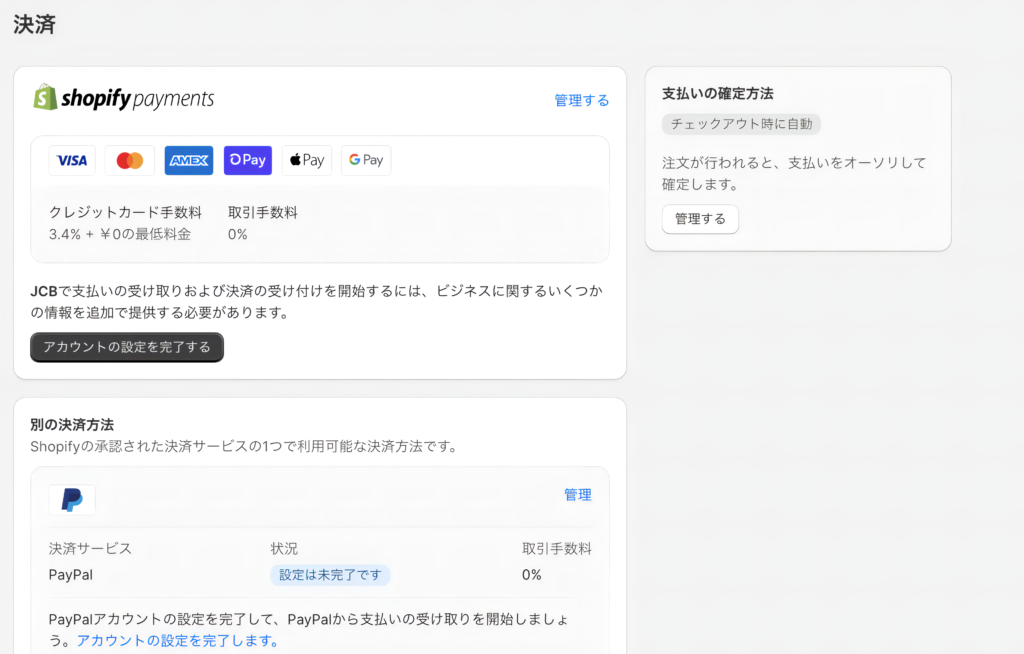
決済システムの選択肢が豊富にある

購入ボタンを埋め込むと、決済システムの選択肢が広がります。購入ボタンからShopifyで利用可能な世界中の決済システムを利用できるためです。Shopifyで導入できる決済システムについては、以下の記事を参考にしてください。
「Shopifyの決済方法をご紹介!おすすめの決済方法や設定方法も」
カスタマイズして好きなデザインのボタンを作成できる
購入ボタンは、カスタマイズして好きなデザインにできます。Shopifyの管理画面から簡単にカスタマイズできるため、コーディングの知識は不要で、初心者でも操作可能です。
ボタンのレイアウトやスタイルだけでなく、クリック後の挙動やフォントなどを自由に変更できるため、自社商品やサイトの雰囲気に合わせて設置できます。
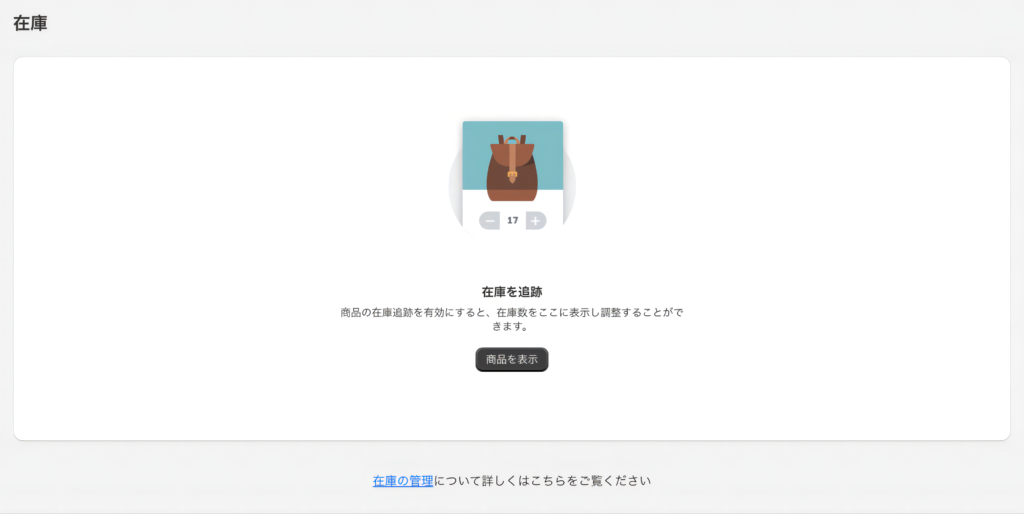
Shopifyの在庫管理機能を利用できる

購入ボタンを埋め込みすると、Shopify専用の在庫管理機能を利用可能です。Shopifyには以下のような在庫管理機能があります。
- 在庫一覧
- 返品管理
- データ抽出
- 在庫分析
- 入出庫管理
Shopifyの管理画面から簡単に在庫管理が可能です。管理画面で「商品管理」を選択すると、在庫数の表示や調整、在庫追跡の設定などを行えます。
Shopify購入ボタンを埋め込みするデメリット

Shopify購入ボタンの埋め込みには、以下のようなデメリットもあります。
- 複数の商品をまとめて購入できない
- 販売終了した商品が購入される恐れがある
デメリットも理解したうえで購入ボタンを埋め込むことが必要です。デメリットをひとつずつ見ていきましょう。
複数の商品をまとめて購入できない
購入ボタンからは、複数の商品をまとめて購入できません。購入ボタン1つにつき購入できる商品は1つで、同商品のサイズ違いや色違いも同様です。
- 商品ごとに購入ボタンを設置する
- 購入ボタンは設置せずにECサイトのリンクを貼る
商品が複数ある場合は、上記のいずれかの方法で対応しましょう。
販売終了した商品が購入される恐れがある
購入ボタンを設置すると、販売終了した商品が購入される恐れがあります。購入ボタンでは在庫があればいつでも購入可能なため、販売終了した商品であっても、過去に購入ボタンを設置した古いサイトから購入できてしまいます。
販売終了した商品の購入を防ぐためには、購入ボタンの設置場所を一覧表などで管理することが重要です。販売終了した商品はただちに購入ボタンを削除し、販売終了の旨をページに記載するなどの対応を行いましょう。
Shopify購入ボタンを埋め込みする方法

Shopify購入ボタンを埋め込みする方法は以下のとおりです。
- Shopifyアプリ「Buy Button channel」をインストールする
- Shopifyの管理画面で購入ボタンを作成する
- 購入ボタンをカスタマイズする
- 購入ボタンをサイトやブログのHTMLに埋め込みする
ひとつずつ解説します。
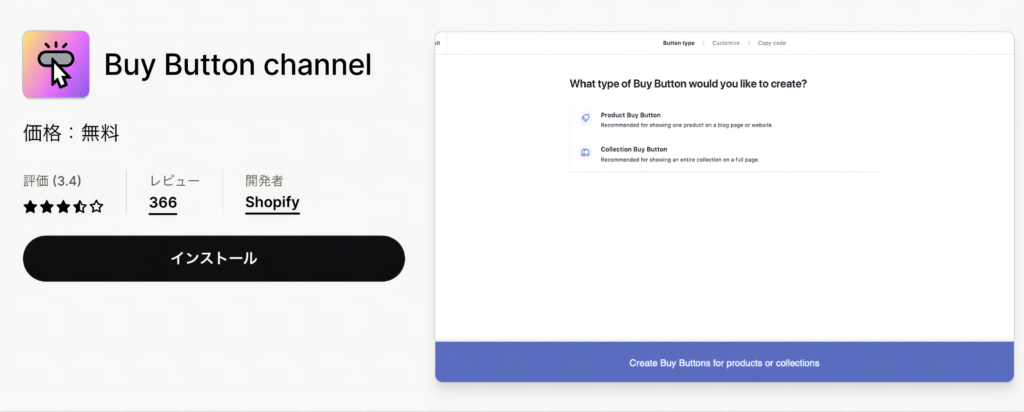
Shopifyアプリ「Buy Button channel」をインストールする

まず、以下の手順でShopifyアプリ「Buy Button channel」をインストールします。
- Shopify管理画面で「設定」→「アプリと販売チャネル」をクリック
- 「[アプリと販売チャネル」 ページで「Shopify App Store」をクリック
- ログインしてShopify App Storeへ
- Shopify App Storeで「Buy Button channel」を検索
- 「インストール」をクリック
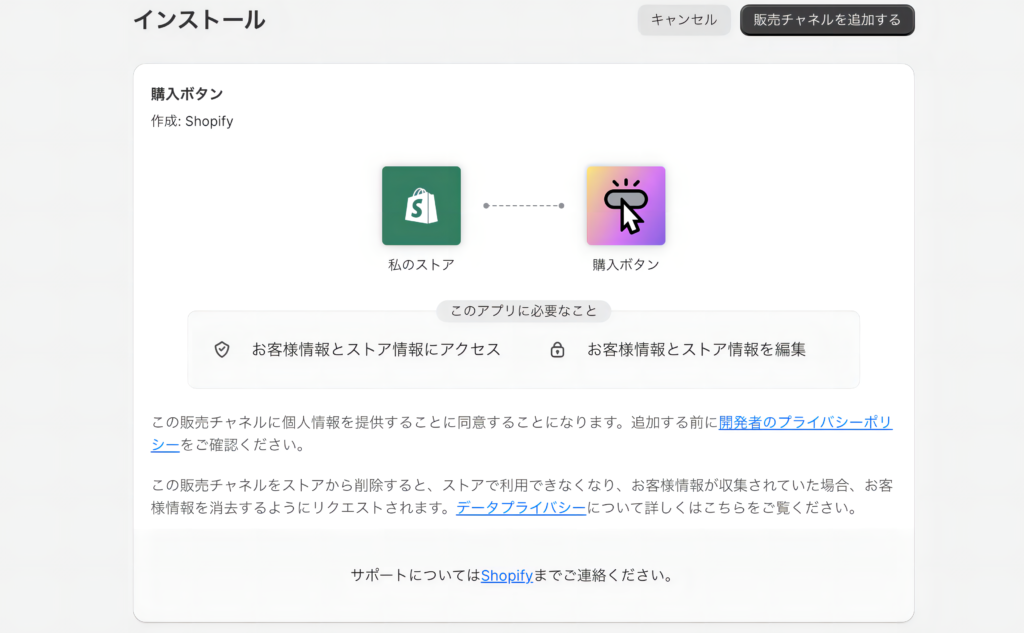
- インストール画面で「販売チャネルを追加する」をクリック
以上で「Buy Button channel」アプリのインストールが完了です。
Shopifyの管理画面で購入ボタンを作成する

Shopify管理画面から「Buy Button」の画面を開き、「購入ボタンを作成する」をクリックします。

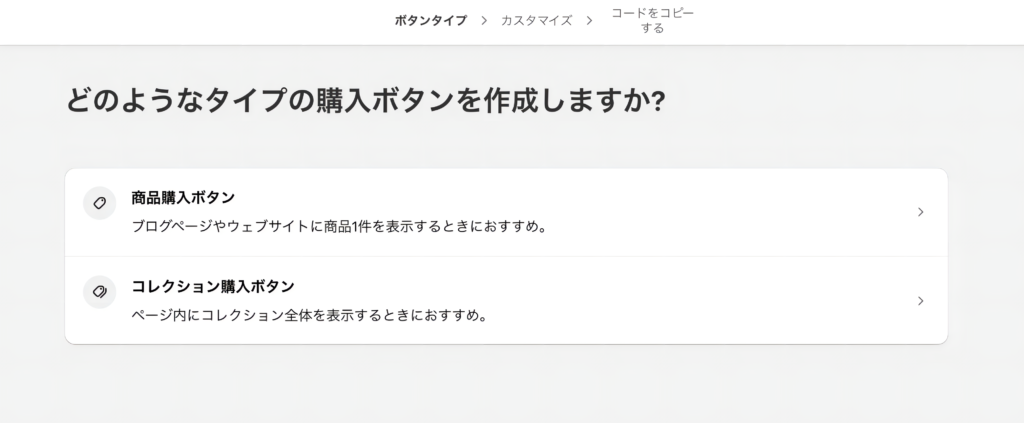
「どのようなタイプの購入ボタンを作成しますか?」の画面では、以下のいずれかを選択しましょう。
- ひとつの商品を表示する「商品購入ボタン」
- コレクション全体を表示する「コレクション購入ボタン」
例えば、「商品購入ボタン」をクリックすると、商品選択画面が表示されます。購入ボタンを作成したい商品を選んで、購入ボタンを作成しましょう。
購入ボタンをカスタマイズする
購入ボタンを作成したあとは、カスタマイズ画面が表示されます。
- 「購入ボタンを作成する」をクリック
- 購入ボタンのデザインや機能を設定
- 購入ボタンをクリックしてチェックアウト画面での挙動を確認
- 「次へ」をクリック
なお、購入ボタンで可能なカスタマイズは以下のとおりです。
- 商品バリエーション
- レイアウトスタイル
- クリック時のアクション
- ボタンのスタイル
- レイアウト
- ショッピングカート
- ポップアップの詳細
- 高度な設定
購入ボタンを設置するサイトや商品のイメージに合わせて自由に変更しましょう。
購入ボタンをサイトやブログのHTMLに埋め込みする
購入ボタンを作成し、カスタマイズも完了したあとは、コードをコピーして購入ボタンを設置したい場所に埋め込まないといけません。例として、WordPressに埋め込む場合とShopifyブログに埋め込む場合の手順を説明します。
1.WordPressに埋め込みする
WordPressの投稿やページに埋め込みコードを追加する方法は、以下のとおりです。
- 購入ボタン作成
- 「埋め込みコード」ダイアログから埋め込みコードをコピー
- WordPressのダッシュボードから投稿またはページに移動
- 新しい投稿やページを作成、または既存の投稿やページを編集
- ブロックエディタ内で 「+」 ボタンをクリック
- 「カスタムHTML」を検索
- 「カスタムHTML」ブロックをクリックして挿入
- 「カスタムHTML」ブロックのテキストフィールドに埋め込みコードを貼り付け
- 投稿またはページの「下書き保存」「プレビュー」「公開」のいずれかをクリックして完了
2.Shopifyブログに埋め込みする
Shopifyブログに購入ボタンを埋め込む方法は、以下のとおりです。
- Shopifyの管理画面で「オンラインストア」→「ブログ記事」に移動
- ブログ記事ページで、編集するブログ記事のタイトルまたは「ブログ記事を追加」をクリック
- 「ブログ記事を書く」セクションのリッチテキストエディタにある「HTMLを表示する」をクリック
- メインのテキストフィールドに埋め込みコードを貼り付け
- 「保存」をクリックして完了
Shopify購入ボタンを埋め込みする際の注意点

Shopify購入ボタンを埋め込みする際の注意点として、サブスクリプションの販売には定期購買アプリを利用する必要がある点が挙げられます。定期購買を利用した購入ボタンの埋め込み方法は、以下のとおりです。
- 定期購買アプリの「プラン設定」で定期購買のプランを作成
- Shopify管理画面の「商品管理」メニューで定期購買に設定する商品を設定
- 定期購買アプリの「プラン設定」で作成済みのプラングループ名を選択
- 「Buy Link の作成」ボタンをクリック
- 「プラン」と「商品」を選択
- 「数量」と「遷移先」を選んで「作成」ボタンをクリック
- 生成されたBuyボタン用のリンクをコピー
- 購入ボタンを設置したいサイトやSNSにペースト
定期購買アプリを活用して、サブスクリプション商品にも購入ボタンを設置し、売上アップを図りましょう。
Shopifyの埋め込みに関するよくある質問

Shopifyの埋め込みに関するよくある質問をまとめました。
Shopifyストアに動画の埋め込みはできる?
Shopifyストアには、動画も埋め込み可能です。動画は、写真やテキストだけでは伝えきれない情報を補填してくれるため、商品購入を検討するユーザーの不安を払拭できるなどのメリットがあります。
Shopifyストアへの動画の埋め込み方法については、以下の記事を参考にしてください。
「Shopifyストアに動画を埋め込む方法を解説!動画サイズは?自動再生はできる?」
Shopifyにタグを埋め込む方法は?
Shopifyにタグを埋め込む方法は以下のとおりです。

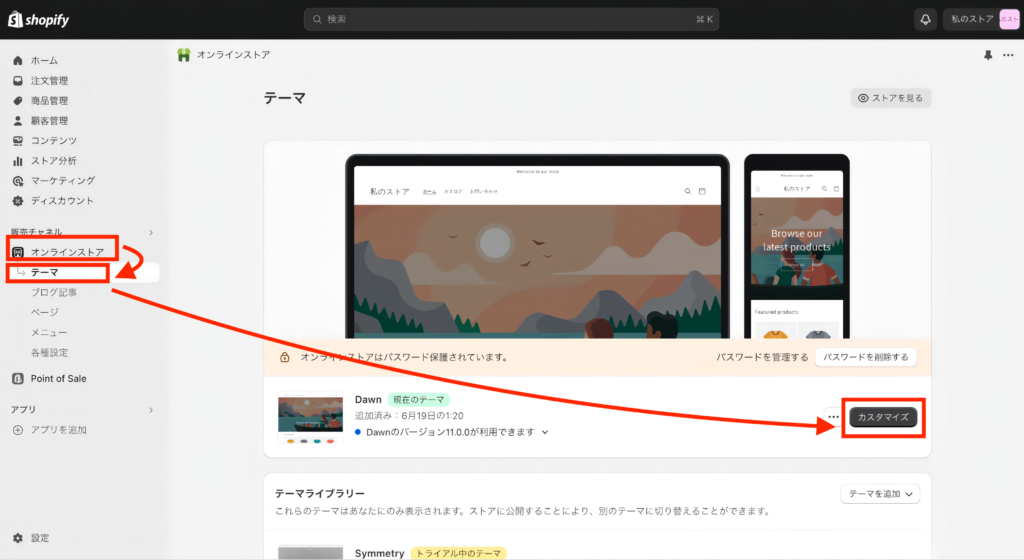
1.Shopify管理画面の「オンラインストア」の「テーマ」を開く
2.「カスタマイズ」をクリックする

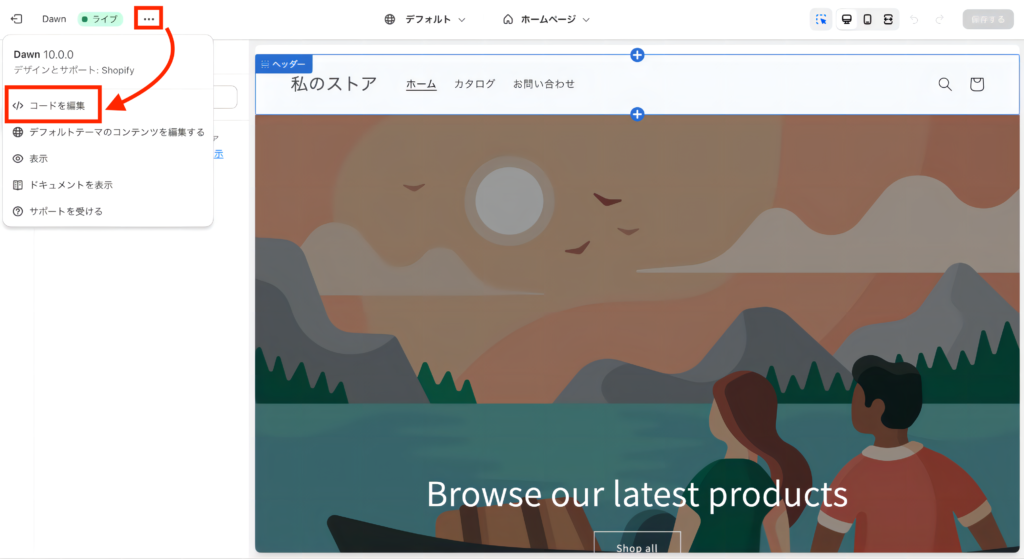
3.画面左上の「•••」から「コードを編集」を選択する
4.埋め込みたい箇所にタグを貼り付ける
5.保存ボタンをクリックして完了
ShopifyにSNSを埋め込む方法は?
ShopifyにSNSを埋め込むことも可能です。例えば、Instagramを埋め込む際の手順やメリットについては、下記の記事で解説しているため参考にしてください。
ShopifyとInstagramの連携方法!事例やアプリも紹介
まとめ
Shopify購入ボタンを設置すると、新たにECサイトを構築せずに既存のWebサイトやブログを使った集客が可能です。外部のサイトから離脱することなく購入から決済までを完了できるため、購入率アップも見込めます。
購入ボタンを設置して売上アップにつなげるためには、購入ボタンのメリットや注意点を理解し、自社サイトに適したカスタマイズや運用を行うことが重要です。
既存サイトや商品のイメージに合わせて購入ボタンの設置場所やデザインを工夫し、購入ボタンを活用した効果的な集客を実施しましょう。購入ボタンを活用した効果的な集客方法がわからない場合には、Shopifyパートナーに相談するのも1つの方法です。
購入ボタンの活用を含むShopifyサイトの運用はフルバランスにご相談ください
購入ボタンはShopifyの管理画面から簡単に設置できるものの、やみくもに設置すると設置場所の管理が困難となり、販売終了した商品を購入されてしまうリスクもあります。効果的な集客や購入につなげるためには、購入ボタンからスムーズに購入してもらうための工夫も必要です。
「購入ボタンを設置したいが、どこに設置していいかわからない」
「自社サイトや商品に合う購入ボタンのカスタマイズ方法について知りたい」
そのようなときは、お気軽にフルバランスにご相談ください。
フルバランスは、Shopify公式認定パートナーとして、数々の企業のShopify導入を支援してきました。購入ボタンの効果的な活用方法を提案することはもちろん、Shopifyの導入から運用までワンストップで支援させていただきます。



