ShopifyのWebhookは、ストアの効率化やリアルタイムな情報収集に役立つ重要なツールです。設定方法もとてもシンプルで、手順通りに操作すれば誰もが対応できます。
今回は、Shopifyが提供するWebhookの種類や設定法、外部アプリケーションとの連携方法を紹介します。
Webhookの仕組みとは?

Webhookとは、ウェブアプリケーションやサービスで特定のアクションを実行した際に、指定したURLにリアルタイムで通知する仕組みです。例えば、ECストアにて商品が購入され、商品在庫が基準値よりも少なくなってきたら、メッセージアプリに通知して、在庫追加を促すことができます。
Webhookと類似の仕組みに、APIがあります。どちらも外部のアプリケーションとやりとりをする部分では同じですが、仕組みが異なります。APIは外部アプリケーションに対して、特定の処理を要求(リクエスト)し、その要求に対する応答(レスポンス)を受け取ることが可能です。
一方でWebhookは、リクエストしなくてもレスポンスを受け取れるため、APIよりも通信コストが低くなります。どちらの手段を取り入れるかは、利用ケースによって異なるため、目的に沿った通信方法を選ぶことがポイントです。
Shopifyが提供するWebhook一覧
Shopifyでは、ストアへ訪問してきた顧客やストア管理をしている事業者のアクション(イベント)をトリガーにして、Webhookを送信します。2023年11月時点で、Shopifyが提供するWebhookは70種類以上ありますが、主に以下が用意されています。
| イベント | Webhook送信タイミング |
| お客様の作成 | 新しい顧客情報が作成される時に送信 |
| お客様の削除 | 顧客情報を削除した時に送信 |
| お客様の更新 | 顧客情報を更新すると送信 |
| お客様の有効化 | 顧客アカウントを有効にすると送信 |
| お客様の無効化 | 顧客アカウントを無効にすると送信 |
| お客様タグが削除されました | 顧客情報に付与されたタグが削除した時に送信 |
| お客様タグが追加されました | 顧客情報にタグを付与すると送信 |
| カートの作成 | カートが作成されると送信 |
| カートの更新 | Shopifyストアにてカートが更新されると送信 |
| コレクションの作成 | コレクションが作成されると送信 |
| コレクションの削除 | コレクションを削除すると送信 |
| コレクションの更新 | コレクションを更新すると送信 |
| ストアの更新 | Shopifyストアに関する設定(住所やメールアドレスなど)を更新すると送信 |
| テーマ作成 | Shopifyストアのテーマが作成されると送信 |
| テーマ削除 | Shopifyストアのテーマが削除されると送信 |
| テーマ更新 | Shopifyストアのテーマ設定が更新されると送信 |
| 商品作成 | Shopify管理画面の商品管理に新しい商品を追加すると送信 |
| 商品削除 | Shopify管理画面の商品管理に登録した商品を削除すると送信 |
| 商品更新 | Shopify管理画面の商品管理に登録した商品を更新すると送信 |
| 注文の支払い | Shopify管理画面の注文管理に登録されている注文情報を支払い済みにマークして実行すると送信 |
| 注文の更新 | Shopify管理画面の注文管理に登録されている注文情報を更新すると送信 |
| 注文の編集 | Shopify管理画面の注文管理に登録されている注文情報の編集ボタンをクリックすると送信 |
| 注文キャンセル | Shopify管理画面の注文管理に登録されている注文情報をキャンセルすると送信 |
| 注文フルフィルメント | Shopify管理画面の注文管理に登録されている注文情報が発送済みになると送信 |
| 注文作成 | Shopify管理画面の注文管理に新しい注文を追加すると送信 |
| 注文削除 | Shopify管理画面の注文管理に登録されている注文情報を削除すると送信 |
| 返金作成 | 返金されると送信 |
参考サイト:Shopifyヘルプセンター – Webhook
設定されている名称から、何をトリガーにしてWebhookが送信されるかが明確になっているため、ストア運用に不慣れな方でも把握可能です。
require 'sinatra'
require 'slack-notifier'
post '/webhook/product_update' do
data = request.body.read
WEBHOOK_URL = 'Slack側のWebhook URL'
notifier = Slack::Notifier.new(
WEBHOOK_URL,
channel: "#チャンネル名", #例)#webhook-test
username: 'ユーザー名' #例)商品登録,
)
notifier.ping "メッセージ内容"
#例)商品が登録されました!!\n登録された商品を確認してくださいっ!\n送信データ:#{data}
endShopifyでWebhookを設定する方法

Webhookを作成するには、以下の3つの手順で行えます。

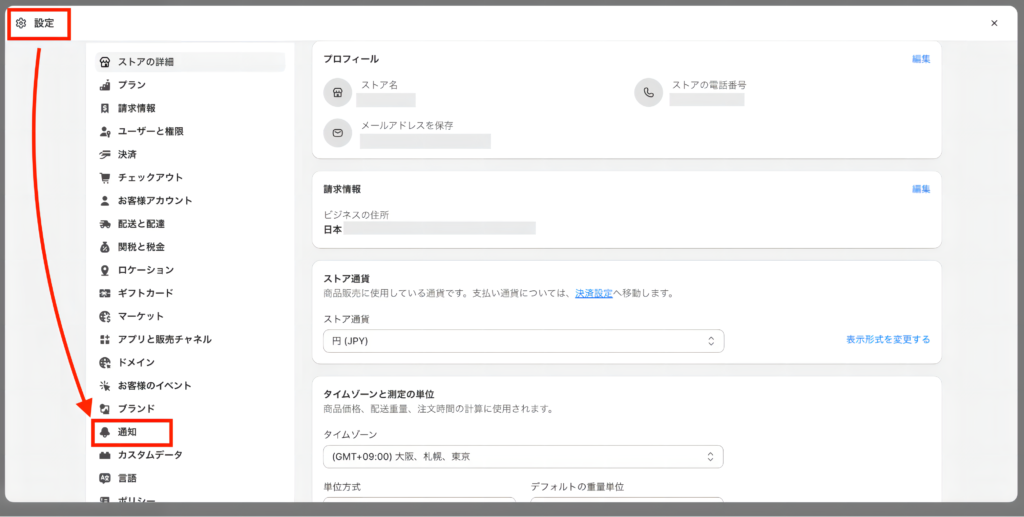
1.Shopifyの管理画面 → 「設定」→「通知」をクリック

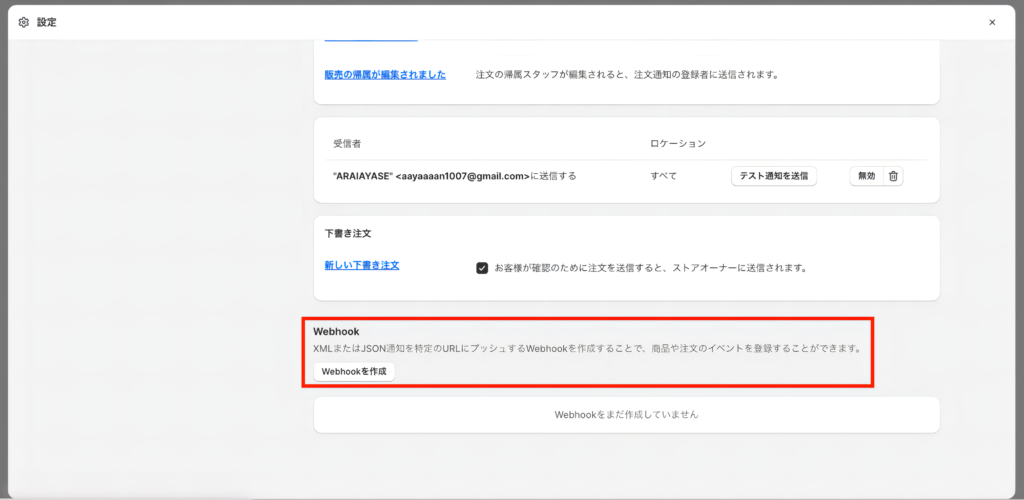
2.Webhookセクションより「Webhookを作成」をクリック

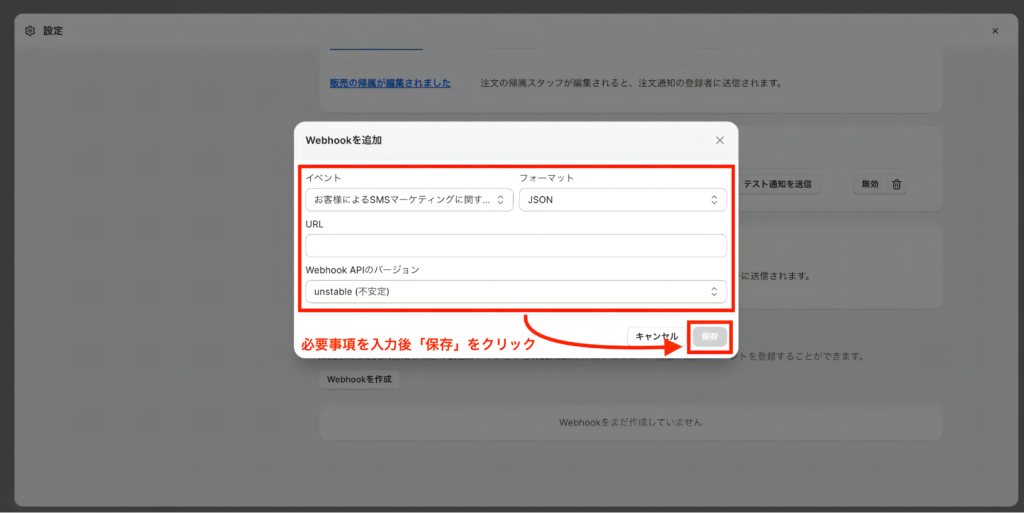
3.Webhook作成画面より以下の項目を設定し、保存ボタンをクリック
- イベント:どのイベントをきっかけにWebhook送信を実行するか選択
- フォーマット:Webhook送信するフォーマットをXML / JSONから選択
- コールバックURL:Webhookの送信先を設定
- Webhook APIのバージョン:Shopify Webhook APIのバージョンを選択
※Webhook APIのバージョンは、最新版もしくは過去リリースのものを使用しましょう。
正常に作成されたら、Webhook一覧に作成したWebhook設定が表示されます。
ShopifyのWebhookとアプリを連携する方法

実際にShopifyと外部アプリケーションを連携する際には、Shopifyから送信された情報を処理するための仕組みを用意しなければいけません。今回は、メッセージアプリ「Slack」を例にとって、連携する方法を紹介します。
ShopifyとSlackを連携するには、以下の手順で対応可能です。
- Slack側のWebhookを設定
- ShopifyのWebhookを受信するサーバーを用意
- ShopifyのWebhook送信を受信した後の処理実装
- Shopifyの管理画面からWebhookを設定
- Slackに通知するか確認
それぞれの手順について詳しく見ていきましょう。
Slack側のWebhookを設定
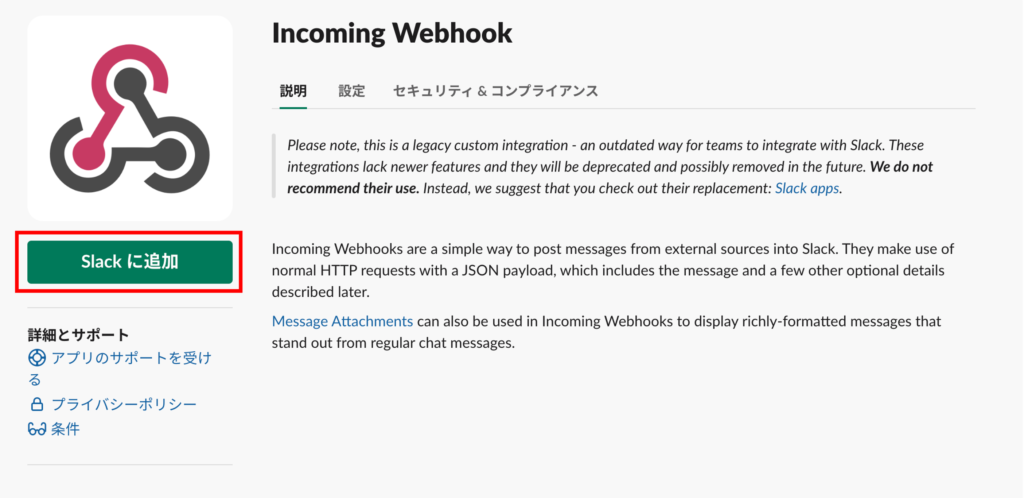
Slack app directoryより、Incoming Webhookアプリを追加します。

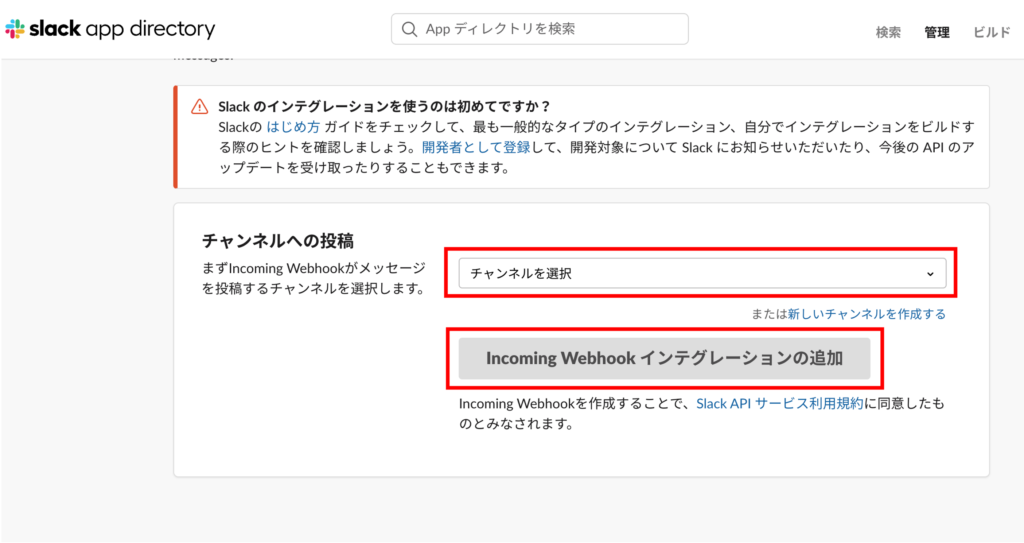
Slack追加後、Incoming Webhookを送信するチャンネルを設定します。

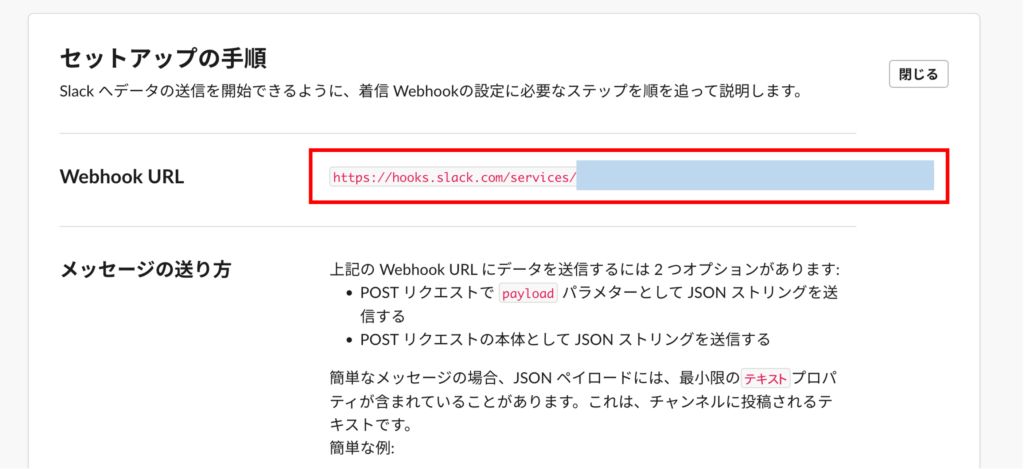
チャンネルを追加すると、Webhook URLが出力されるため控えておきましょう。

以上で、Slack側のWebhook URLの準備は終了です。
ShopifyのWebhookを受信するサーバーを用意
Webhookを受信するサーバーについては、自社で用意しているものを利用しても構いません。利用するサーバーに応じて、Webhookを受け取る設定をしておきましょう。
※今回の例では、ngrokというローカルPC上で稼働しているネットワークサービスを外部公開できるサービスを利用して対応します。
ShopifyのWebhook送信を受信した後の処理実装
Webhook受信後の処理として、今回はRubyを用いて実装します。
<app.rb>
require 'sinatra'
require 'slack-notifier'
post '/webhook/product_update' do
data = request.body.read
WEBHOOK_URL = 'Slack側のWebhook URL'
notifier = Slack::Notifier.new(
WEBHOOK_URL,
channel: "#チャンネル名", #例)#webhook-test
username: 'ユーザー名' #例)商品登録,
)
notifier.ping "メッセージ内容"
#例)商品が登録されました!!\n登録された商品を確認してくださいっ!\n送信データ:#{data}
end
上記の処理は、/webhook/product_updateというURLに、Webhookが送信されたら内部の処理を実行するコードです。「Slack::Notifier.new」で送信するSlackへの送信先とチャンネル、ユーザー名を設定することが可能です。「notifier.ping」にてメッセージ本文を設定するとともに、Slackへ通知を実行します。
Shopifyの管理画面からWebhookを設定
以下の手順で作成しましょう。
1.前章で紹介した内容に従い、コールバックURL以外の部分を設定
2.ターミナル(コマンドプロンプト)を起動
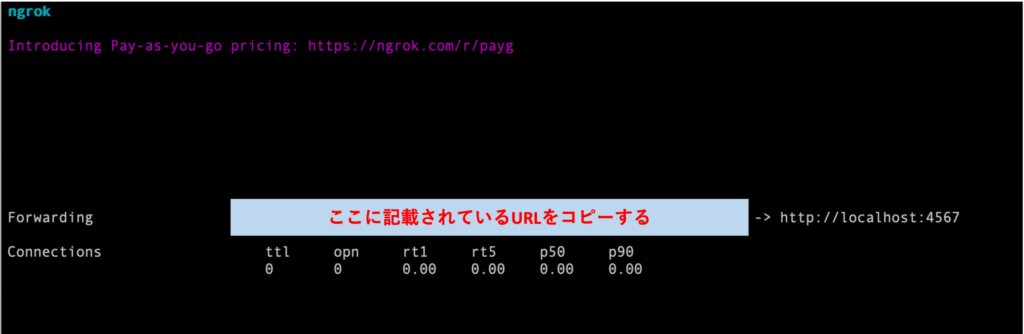
3.「ngrok http 4567」のコマンドを実行
4.以下のような画面が表示されるため、「Forwarding」の箇所をコピーする

5.コピーしたURLと「/webhook/product_update」を組み合わせた値を設定
(例)https://XXXXXXXXXXX/webhook/product_update
設定したら「保存」ボタンをクリックして、Webhook作成は完了です。
Slackに通知するか確認
最後に、作成したWebhookの動作を確認しましょう。
以下の手順で確認できます
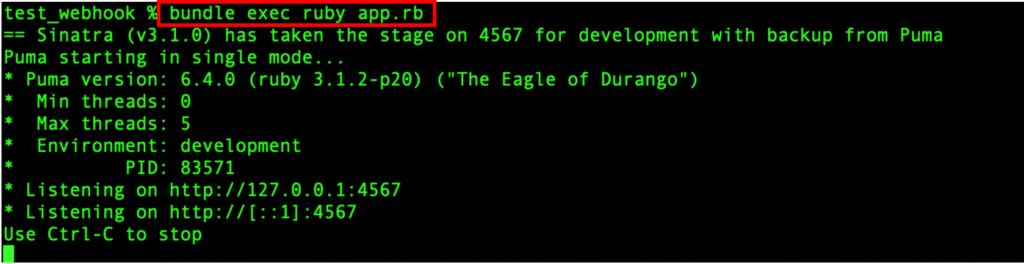
1.「bundle exec ruby app.rb」のコマンドを実行
2.正常に動作すると以下のような画面が表示

3.作成したWebhookの「テスト通知を送信する」ボタンをクリック
一連の設定に問題がなければ、以下のようにSlackへメッセージが通知されます。

以上で外部アプリケーションとの連携は完了です。
ShopifyのWebhookに関するよくある質問

ShopifyのWebhookに関するよくある質問をまとめました。
Webhook送信がうまくいかない場合どうすればいい?
Webhook作成時に設定したコールバックURLが誤っていると、正常に動作しない場合があります。そのため、設定したURLの内容を確認しましょう。
また、自分のPC上で検証用環境を構築し、Shopifyに設定したコールバックURLが正常動作するかを確認することも可能です。
Webhookを削除する方法は?
Shopifyに登録したWebhookは、以下の手順で削除可能です。
1.Shopifyの管理画面 → 「設定」→「通知」をクリック
2.Webhookセクションより削除したいWebhook設定の右端のゴミ箱アイコンをクリック
アイコンをクリックすると、Webhook設定が即時削除されます。一度削除すると設定を復元できないため注意しましょう。
複数のWebhookを設定できる?
ShopifyのWebhookは、各イベントごとに関連付けることが可能であるため、外部アプリケーションに応じて設定できます。また、コールバックURLの設定値が異なれば、同じイベントであっても複数のWebhook設定が可能です。
まとめ
Webhookを活用すると、顧客行動やストア運用している従業員の行動、商品、注文状況をリアルタイムで把握できます。Webhook送信後の処理は、プログラミングスキルや知識が必要となりますが、活用次第で事業者のストア運営をサポートしてくれる武器となりえます。これを機にWebhookの活用を検討してみてはどうでしょうか。
ShopifyでのECサイト制作はフルバランスにご相談ください
フルバランスは、Shopify公式認定パートナーとして、企業のShopify導入を支援しています。システム開発がメインの会社のため、Shopify Plusのカスタマイズに強く、オリジナルのテーマやアプリに関するご相談も承っております。
ご利用いただいたお客様にはShopify導入から運用まで一気通貫でお任せいただける点に、メリットを感じていただいています。Shopifyの導入をご検討中の方は、お気軽にフルバランスにご相談ください。



