Shopifyストアのテーマをカスタマイズしたり、独自機能を追加したりしたいと、検討している方がいるのではないでしょうか。ただ、Shopifyの管理画面からは、コードを編集しづらいと感じる方もいるでしょう。
そこで役に立つのがShopify CLIです。Shopify CLIを利用すると、自分のパソコン内に独自の開発環境を用意できるため、自由にテーマのカスタマイズや検証ができます。今回はShopify CLIの使い方や利用するメリット、具体的な開発環境の構築方法を紹介します。
Shopify CLIとは?

Shopify CLIは、Shopifyが公式で提供しているコマンドライン開発ツールです。特定コマンドを入力すると、Shopifyストアのリソースのダウンロードや、オリジナルソースコードの反映などを自分のパソコン内から実行できます。
使用できるコマンドの種類やオプション設定は、全てShopifyのリファレンスサイトに記載されているため、コマンド入力に慣れていない方も安心して利用できます。
Shopify CLIとTheme Kitの違いは?

Shopifyでは、Theme Kitというコマンドライン開発ツールも提供しています。Theme Kitは、Shopifyのテーマ構築で使用できるコマンドライン開発ツールで、Shopify CLIと同様にリソースのダウンロードや反映ができます。
Shopify CLIとTheme Kitの大きな違いは、Online Store2.0に基づいたテーマ開発のサポートが可能かどうかという点です。Online Store2.0とは、2021年7月にShopifyがリリースした新しいテーマ構成で、テーマ構築機能やストア管理者へのサポート機能が拡張されました。
Theme Kitは、Online Store2.0のサポートがないため、リリースされた機能を組み込んだテーマ開発ができません。そのため、Online Store2.0以前のテーマ開発やリリースされて機能を活用しない開発をする場合に限り利用が可能です。
現在Shopifyで展開されているテーマは、Online Store2.0対応であるため、今後の運用を考慮すると、Shopify CLIの利用をおすすめします。
Shopify CLIを利用するメリット

Shopify CLIは、テーマのカスタマイズを行うエンジニアやこれから構築を始める方にとって、以下のメリットがあります。
- Shopifyストアの開発環境をパソコン内に構築できる
- ソースコードの検索がしやすい
- 開発プロセスを高速化できる
それぞれ詳しく見ていきましょう。
Shopifyストアの開発環境をパソコン内に構築できる
開発環境をパソコン内(以降、ローカル環境)に構築すると、テーマのカスタマイズやプレビュー、テストを本番環境に影響を与えずに対応できます。また、ストアに不具合が発生した場合にも、ローカル環境下であれば自由に検証ができるため、早急に原因の追及と対処が可能です。
ソースコードの検索がしやすい
Shopifyの管理画面からもソースコードを検索可能ですが、管理画面上からでは、カスタマイズ対象のリソースの配置場所を把握するのに時間がかかります。一方で、ローカル環境であれば、普段から触り慣れているエディタやソフトを介して検索できるため、簡単に対象のリソースを把握可能です。
開発プロセスを高速化できる
Shopify CLIの操作に慣れてくると、テーマ・アプリの作成から反映、ウェブへの公開までを全てコマンドで実行できます。そのため、Shopifyの管理画面へアクセスして、画面操作を行う頻度が最小限となり、結果として今までの構築プロセスを高速化することにつながります。
Shopify CLIのインストール方法【環境別】

Shopify CLIは、WindowsやMacOS、LinuxOSで導入できます。導入する際には、Shopifyが定義している導入要件を満たしている必要があるため、Shopify公式ページを参照してください。
今回は、WindowsとMacOSでの導入方法を紹介します。
Windows
WindowsパソコンでShopify CLIをインストールする手順は、以下のとおりです。
- Rubyをインストールする
- Node.jsをインストールする
- Shopify CLIをインストールする
Windowsでは、事前に導入しておくべきソフトウェアがいくつかあるため注意しましょう。
Windowsの手順1.Rubyをインストールする
以下の手順に沿って導入しましょう。
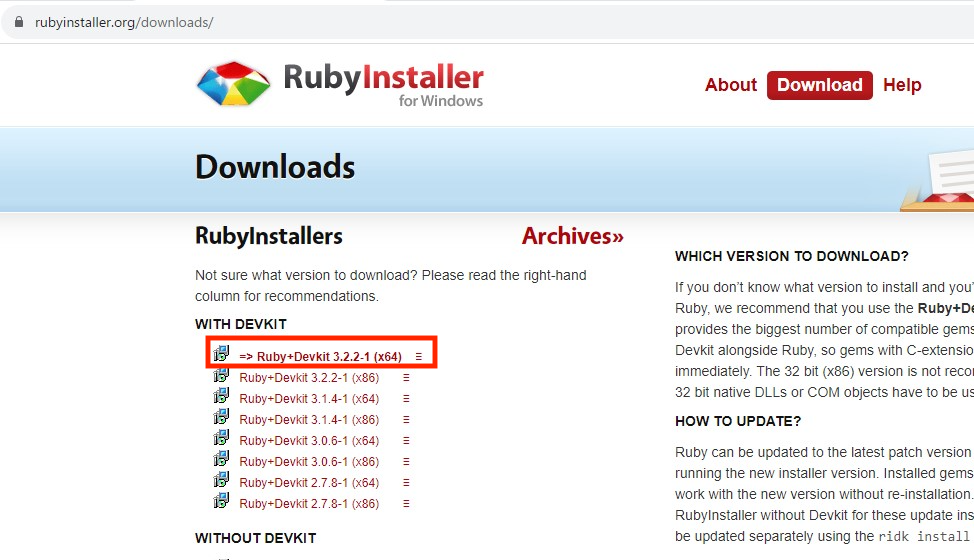
- https://rubyinstaller.org/downloads/ にアクセス
- WITH DEVKITより、Ruby+Devkit3.0以上のものをクリック

※今回はRuby+Devkit3.2.2.2-1を対象とする
- ダウンロードが完了したら、インストーラーをクリック
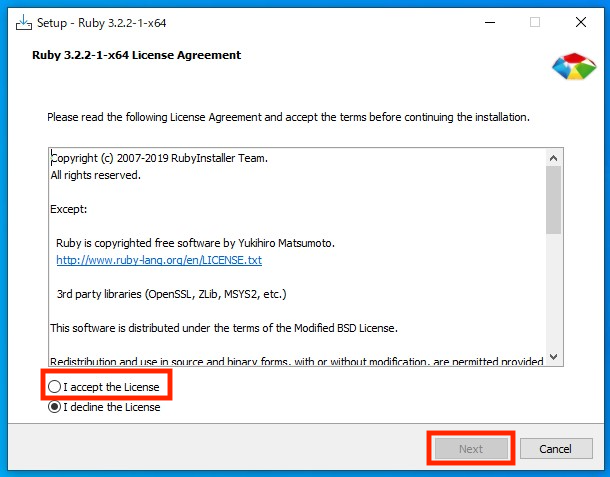
- ライセンスの同意画面が表示されるため、同意して「Next」をクリック

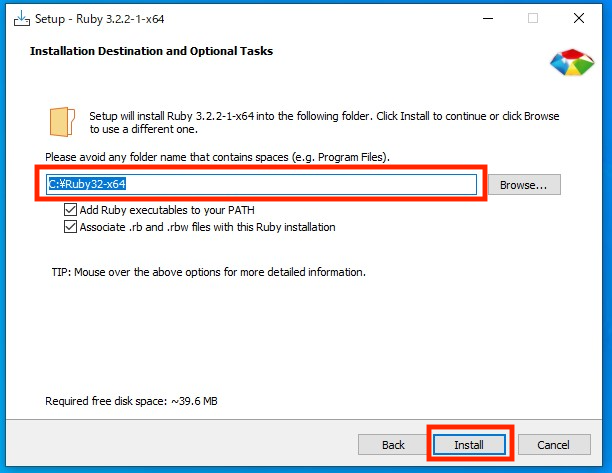
- 任意のフォルダを指定して「Install」をクリック

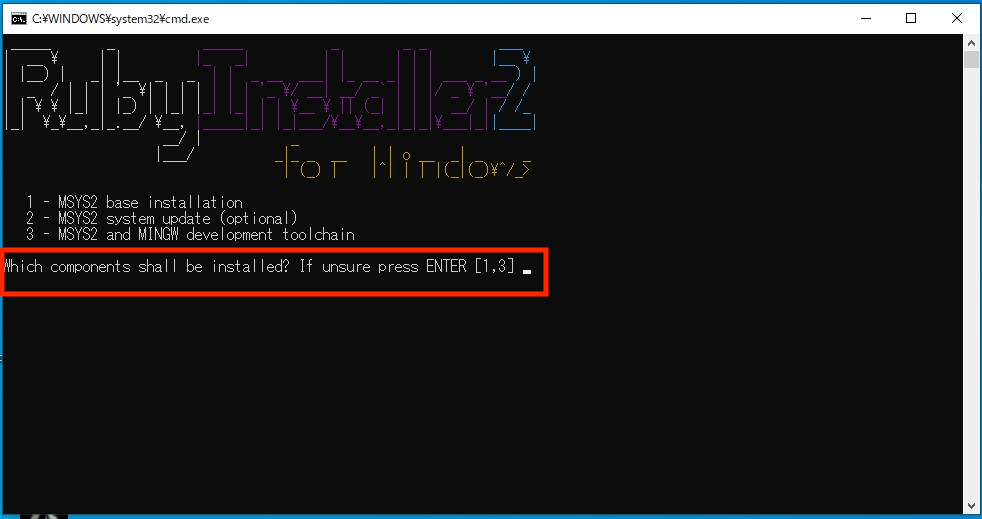
- 完了画面の「Finish」をクリックするとコマンドプロンプトが表示されるため、1を入力してエンターを押す

- 処理が完了したら、新たにコマンドプロンプトを開く
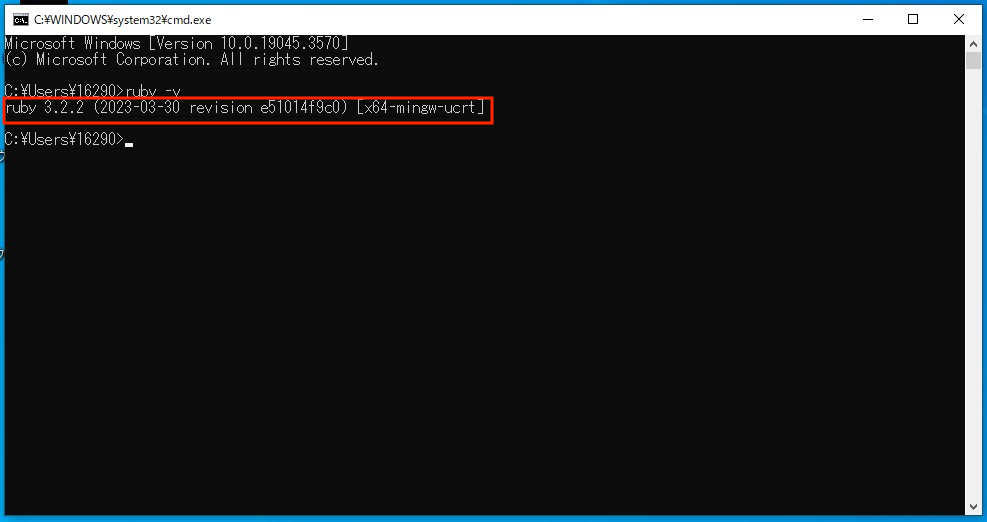
- 「ruby -v」を実行し、Rubyが導入されていることを確認

以上でRubyの導入完了です。
Windowsの手順2.Node.jsをインストールする
以下の手順に沿って導入しましょう。
1. https://nodejs.org/en にアクセス
2.最新のインストーラーが表示されるため、ボタンをクリック
3.ダウンロードが完了したら、インストーラーをクリック
4.セットアップ画面に従って「Next」をクリック
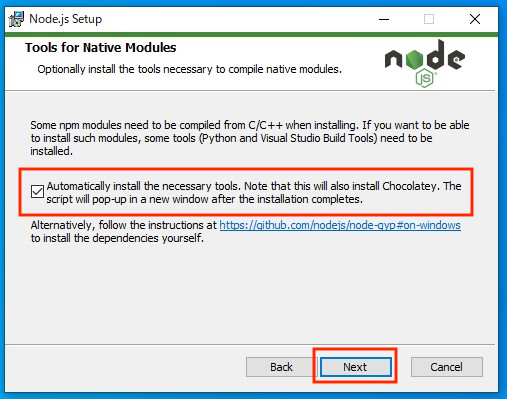
5.ネイティブモジュールツールのインストール確認画面が表示されるため、チェックを入れて「Next」をクリック

6.インストール確認画面の「Install」をクリック
7.完了したら「Finish」をクリック
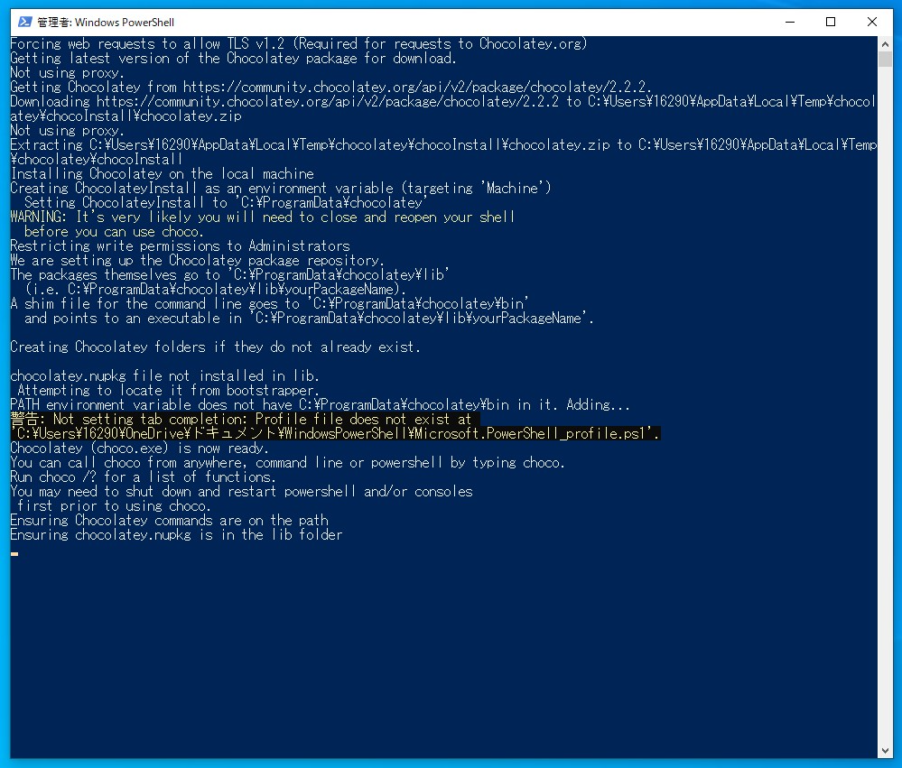
8.コマンドプロンプトが自動的に表示されるためエンターを押す
9.エンターキーを押していくとWindows PowerShellを開く画面が表示されるため「はい」をクリック

10.Node.jsの導入が完了したら、エンターキーを押して画面を閉じる

11.再度、Windows PowerShellを開く
12.「node -v」と「npm -v」をコマンド入力し、導入されていることを確認

以上でNode.jsの導入は完了です。
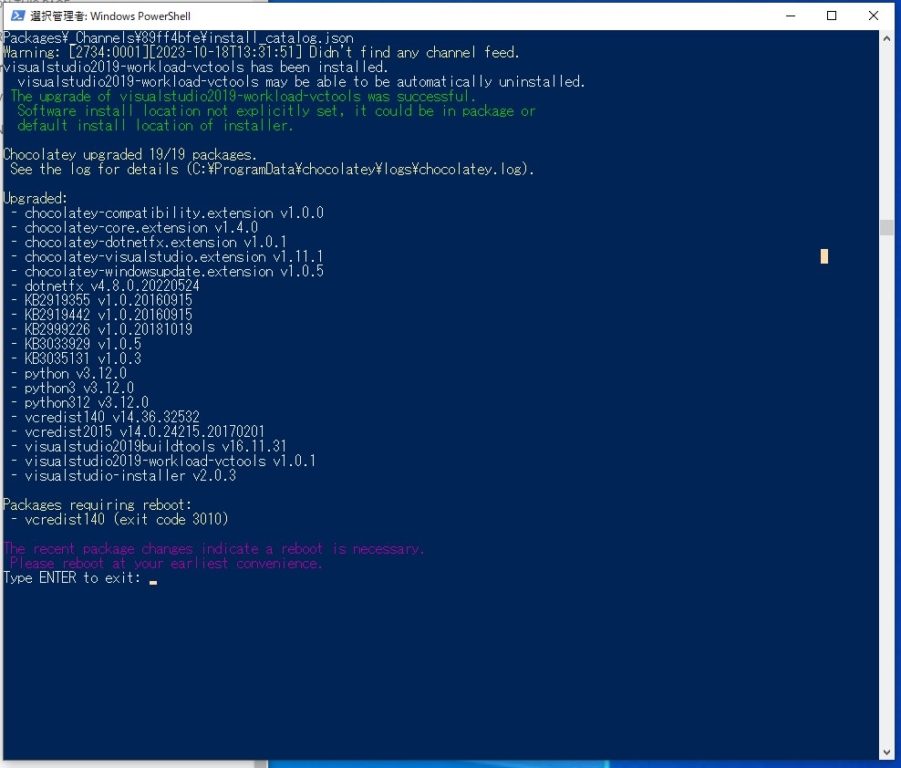
Windowsの手順3.Shopify CLIをインストールする
Shopify CLIにはテーマとアプリ用のインストールコマンドがあります。今回はテーマ用のコマンドを以下の手順で実行します。
- Windows PowerShellを開く
- 右記コマンドをコピー「npm install -g @shopify/cli @shopify/theme」
- コピーしたコマンドをWindows PowerShellにペーストしてエンターキーを押す
「shopify version」をコマンド入力し、以下が表示されたら導入完了です。

MacOS
MacOSは、Homebrewというパッケージマネージャーを用いると、簡単にShopify CLIを導入できます。以下の手順で対応可能です。
- Homebrewをインストール
- Homebrewを利用してShopify CLIをインストール
それぞれの手順について見ていきましょう。
MacOSの手順1.Homebrewをインストール
Homebrewを導入する手順は以下のとおりです。
- コマンドラインツールを開く
- 「brew -v」をコマンド入力して実行
- バージョン番号が表示されなかったらHomebrew公式サイトを元にインストール
- 「brew update」をコマンド入力して実行
Homebrewのアップデートが正常終了したら、導入完了です。

MacOSの手順2.Homebrewを利用してShopify CLIをインストール
MacOSの場合、以下の2つのコマンドを順番に実行すると導入できます。
- brew tap shopify/shopify
- brew install shopify-cli
「shopify version」をコマンド入力し、以下が表示されたら導入完了です。
Shopify CLIでローカル開発環境を構築する方法

システム開発やウェブ制作現場では、総合開発環境(IDE)というツールを用いて開発を行います。IDEには、ソースコードを書くエディタやコマンドを入力するコンソール、コーディングをサポートするツールが含まれています。
今回は、実際の開発現場でよく利用されているVSCodeを用いて、ローカル開発環境を構築していきましょう。手順は以下のとおりです。
- Shopifyストアを接続する
- 開発したいテーマを作成する
- 既存のテーマをローカル環境に取り込む
- 編集したソースコードをアップロードする
それぞれの内容について詳しく見ていきましょう。
1.Shopifyストアを接続する
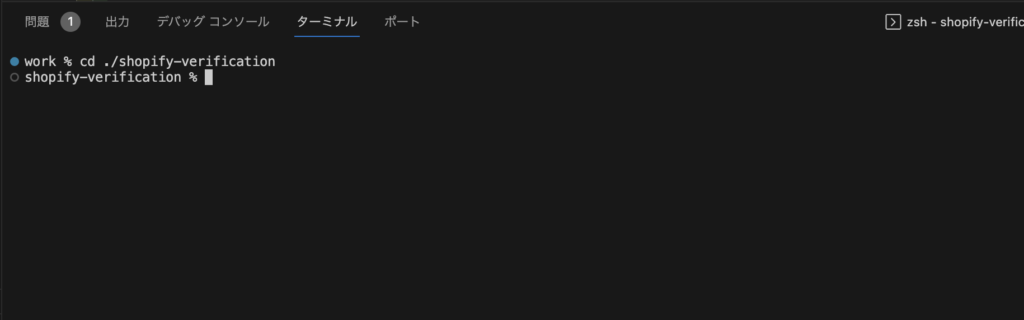
VSCodeを起動したらターミナルを開き、以下の手順でShopifyストアと接続します。
- cdコマンドで作業するディレクトリへ移動

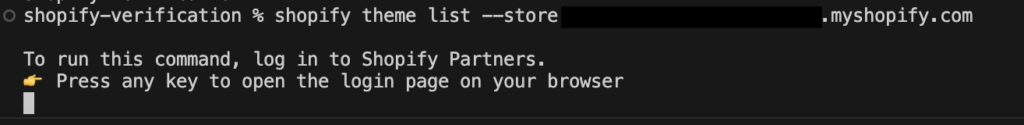
- 「shopify theme list –store Shopifyストア名.myshopify.com」を入力して
※myshopify.comは省略可

エンター押下後、Shopifyのログインページが表示されます。
ログイン情報入力後、以下の画面が表示されたら接続完了です。

2.開発したいテーマを作成する
開発用のテーマを新たに作成する際には、以下の手順で行います。
- cdコマンドで作業するディレクトリへ移動
- 「shopify theme init」を入力して実行
- テーマを入力する旨を聞かれるため任意のテーマ名を設定
コマンド実行後、VSCodeのエクスプローラーに先ほど設定した名称のフォルダが追加されます。以上で開発用テーマの作成は完了です。
3.既存のテーマをローカル環境に取り込む
実際の開発現場では、すでに構築したリソースをローカル環境へダウンロードして改修を行うシーンが多くあります。既存テーマをローカル環境へ取り込む際には、以下の手順で行います。
- cdコマンドで作業するディレクトリへ移動
- 「shopify theme pull –store Shopifyストア名.myshopify.com」を入力して実行
- コマンド実行後、ダウンロードしてきたいテーマを選択してエンターを押す
ダウンロードが終了したら、ローカル環境への取り込みは完了です。取り込んだリソースを変更しても、ダウンロードした既存テーマに影響はないため、自由にカスタマイズしましょう。
4.編集したソースコードをアップロードする
アップロードする手順は以下のとおりです。
- cdコマンドで作業するディレクトリへ移動
- 「shopify theme push –store Shopifyストア名.myshopify.com」
- アップロード先のテーマを選択してエンターを押す
アップロードが終了したら、変更したソースコードが本番環境へ反映され対応完了です。ソースコードをアップロードする際には、事前に現在動作しているリソースのバックアップを取得してから実行しましょう。
Shopify CLIに関するよくある質問

Shopify CLIに関するよくある質問を紹介します。
Shopify CLIにおいて利用頻度が高いコマンドは?
よく利用されるコマンドは、主に以下の3つが挙げられます。
- shopify theme dev:ローカル環境を立ち上げる
- shopify theme pull:本番環境にあるテーマをローカル環境へ取り込む
- shopify theme push:本番環境にローカル環境で改修したリソースをアップロードする
コマンドのオプションも含めると、実行できるコマンド数はかなり多いため、コマンドの詳しい内容についてドキュメントサイトと照らし合わせて確認しましょう。
Shopify CLIで利用できる全コマンドを知るにはどうすればいい?
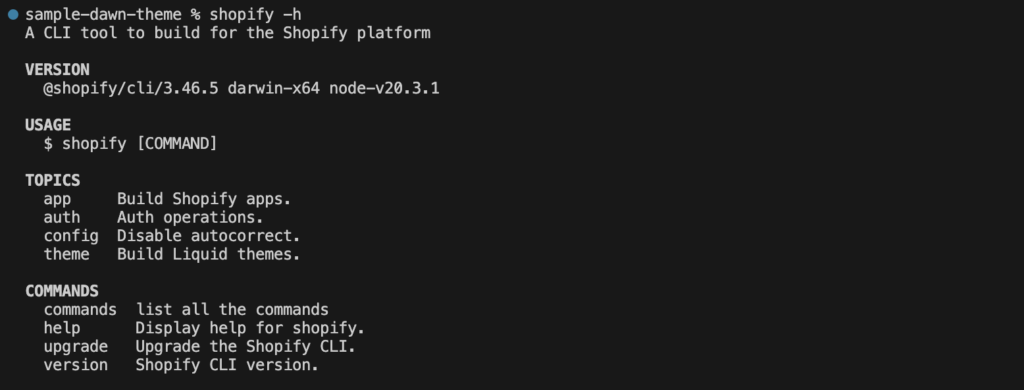
「shopify -h」コマンドを利用すると、Shopifyが提供しているコマンド内容を確認できます。

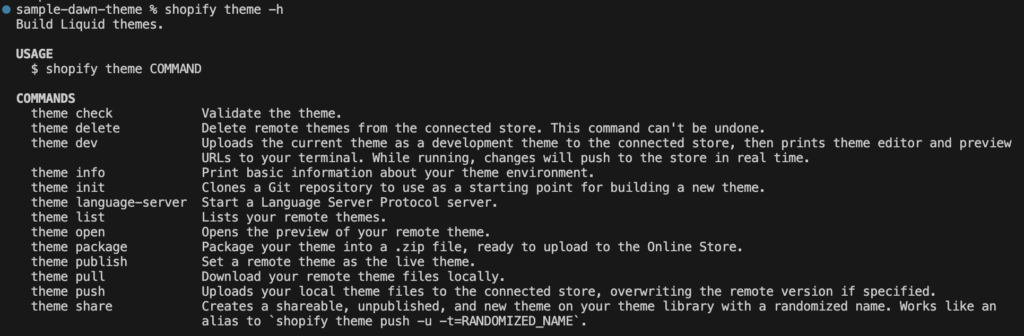
上記のTOPICSやCOMANDSの内容を組み合わせると、より詳細なコマンド情報を確認できます。例えば、TOPICSにある「theme」で利用できるコマンドが知りたい場合は、「shopify theme -h」を実行すると、以下のように一覧表示されます。

「shopify -h」コマンドを活用すると、ドキュメントサイトを参照しなくてもコンソール上で確認が可能です。
ローカルでの開発中にShopifyストアにリソースを同期するにはどうすればいい?
「shopify theme push」コマンドを実行すると、ローカル環境で開発しているリソースを同期できます。同期する際は、実行中のテーマに直接同期するのではなく、リソース同期用のテーマを事前に作成してから対応しましょう。
Shopify CLIをアンインストールする方法は?
以下のコマンド実行でアンインストールできます。
【Windows】
npm uninstall -g @shopify/cli @shopify/theme
【MacOS】
brew uninstall shopify-cli
実行後、「shopify version」でバージョン情報が表示されなければアンインストール完了です。
まとめ
Shopify CLIは、オリジナルテーマやアプリ開発する際に、実装作業や確認を効率的にしてくれる優秀な開発ツールです。
コマンドの組み合わせや実行内容がどのようなものかを把握するには慣れが必要ですが、ツールを利用し続ければ、管理画面を手動操作しなくてもテーマ管理をできます。まずはお試しで、導入して触れてみてはいかがでしょうか。
ShopifyでのECサイト制作はフルバランスにご相談ください
フルバランスは、Shopify公式認定パートナーとして、企業のShopify導入を支援しています。システム開発がメインの会社のため、Shopify Plusのカスタマイズに強く、オリジナルのテーマやアプリに関するご相談も承っております。
ご利用いただいたお客様にはShopify導入から運用まで一気通貫でお任せいただける点に、メリットを感じていただいています。Shopifyの導入をご検討中の方は、お気軽にフルバランスにご相談ください。

