ECサイトを構築しようと考えている事業者の中には、専門的な知識やスキルが不足しており、なかなか一歩を踏み出せない方もいるかもしれません。そうした事業者におすすめするのは、CMSの導入です。
CMSを利用すると、サイトの構築や更新、コンテンツの管理が簡単に行えます。今回は、Shopifyに組み込まれているCMS機能について、メリットやデメリット、CMSの主要な機能を紹介します。
Shopify CMSとは?

CMSとは、ウェブサイトで発信するコンテンツ管理を効率的に運用するためのシステムです。Contents Management System(コンテンツマネジメントシステム)の略語です。
Shopify CMSは、Shopifyに組み込まれたCMS機能を指します。HTMLやCSSなど、ウェブサイト制作に必要な専門的な知識がないユーザーでも、簡単にECサイトの構築・運用ができる手段です。
Shopify CMSを利用するメリット

Shopify CMSを利用するメリットは、主に以下の4つです。
- ECサイトで必要となる機能が全て揃っている
- シンプルな画面操作により直感的に作業できる
- ストア機能を強化するためのアプリが幅広く用意されている
- ユーザーニーズに合わせたカスタマイズが可能
それぞれのメリットを詳しく見ていきましょう。
ECサイト運営で必要となる機能が全て揃っている
Shopify CMSには、商品リストやカート、決済、注文管理など、ECサイト運営に必要な機能がすべて組み込まれています。さらに、ブログ作成システムやメールマーケティング、SNS連携などオンラインマーケティングを強化するための仕組みも搭載されています。
サイトコンテンツの追加や各種データ管理を、1つのプラットフォーム上で完結できるため、サイト運営の効率化が可能です。
シンプルな画面操作により直感的に作業できる
Shopify CMSでは、コンテンツの追加やECサイトに画像を組み込む設定、ブログ投稿など、専門的な知識がなくても直感的に作業できる仕組みを提供しています。シンプルな操作性は、ECサイトを公開後のコンテンツ管理にかかる作業コストを削減できるため、コンテンツ管理がスムーズに行えます。
ストア機能を強化するためのアプリが幅広く用意されている
Shopifyは標準機能が充実していますが、機能をさらに強化するためのアプリも豊富です。標準の機能だけでも基本的なECサイトを構築できますが、アプリを導入すると、よりニーズに合ったECサイトを構築できます。
ShopifyCMSを通して自社ECサイトのマーケティング力を強化して、日々の業務を効率化し、販売データを追跡可能です。
ユーザーニーズに合わせたカスタマイズが可能
Shopifyでは、多くのデザインテーマが用意されており、ブランドイメージやビジネスビジョンに合わせてカスタマイズが可能です。
さらに、商品のバリエーションや顧客グループの作成、SEO最適化など、サイトデザイン以外のコンテンツへのカスタマイズも実現できるため、ユーザーニーズを満たすことができます。
Shopify CMSを利用するデメリット

ECサイトのデザインテーマをカスタマイズする場合、一定の制約がある点を考慮しなければいけません。そのため、ストアデザインに高い自由度を持たせるためには、HTMLやCSS、Liquidなどの専門的なプログラミング知識やスキルが求められます。
もし自社で内製できる環境やスキルがない場合、専門のウェブ制作会社やエンジニアをアサインすることを検討しましょう。さらに、契約するプランによって、カスタマイズできない設定が含まれていることがあります。そのため、契約中のプランで、ニーズに合ったカスタマイズができるかどうかを事前に確認しておくことが重要です。
Shopify CMSの主要機能と使い方

Shopify CMSに標準搭載されている数ある機能の中でも、主要機能は以下の5つです。
- デザインテーマのカスタマイズ
- テーマエディター
- ページエディター
- コンテンツページ管理
- ブログ記事
それぞれの機能を詳しく見ていきましょう。
デザインテーマのカスタマイズ
デザインテーマのカスタマイズは、オンラインストア全体のイメージを決定づける重要な機能です。デザインテーマのカスタマイズでは、以下の設定を自由に操作できます。
| カスタマイズ対象 | 設定内容 |
| ロゴ | オンラインストアの以下の場所にビジネスロゴを追加できる全ページのヘッダーパスワードページ |
| 色 | オンラインストア内の各セクションへのカラー設定ができる |
| タイポグラフィー | オンラインストアのテキストフォントやサイズを調整できる |
| レイアウト | ページの表示幅やセクション間のスペースなどを調整できる |
| ボタン | 罫線の太さや不透過率、影の設定を調整できる |
| バリエーションのピル型ボタン | 商品バリエーション用ボタンの罫線の太さや不透過率、影の設定を調整できる |
| 入力項目 | お問い合わせページなどの入力欄の罫線の太さや不透過率、影の設定を調整できる |
| カード | セクションに表示される商品、コレクション、ブログカードのスタイルをカスタマイズできる |
| コンテンツコンテナー | スライドショーや画像バナー上のテキストボックスの見た目をカスタマイズできる |
| メディア | 商品画像やテキスト付き画像セクションのスタイルをカスタマイズできる |
| ドロップダウンとポップアップ | メニュードロップダウンやカートポップアップなどのスタイルを調整できる |
| ドロワー | 折りたたみ可能なメニューや絞り込みオプションなどのスタイルを調整できる |
| バッジ | 商品カード上でのセールや売り切れなどのバッジの位置や配色を調整できる |
| アイコン | 特定のセクションやブロックに表示されているアイコンの配色を設定できる |
| ブランド情報 | フッターにブランド情報を追加できる |
| SNS | 各SNSのURLを設定できる。SNSアカウントへのリンクはフッター部分に表示される |
| 検索行動 | 検索フィールドの検索設定をカスタマイズできる |
| 通貨形式 | 商品、カート、チェックアウトの価格に通貨コードを表示できる |
| カート | 商品をカートに追加した際の通知設定やカートスタイルを調整できる |
| チェックアウト | チェックアウトページの配色やバナー、ロゴなどの設定を調整できる |
| カスタムCSS | オンラインストア全体に独自のデザインスタイルを反映させられる |
| テーマスタイル | オンラインストアの配色設定をデフォルトの設定に変更できる |
テーマ設定をカスタマイズするには、以下の手順で対応可能です。

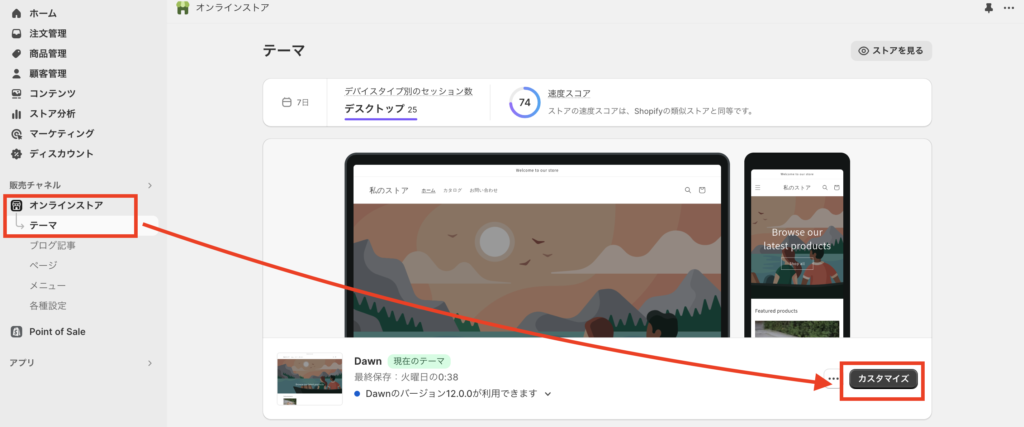
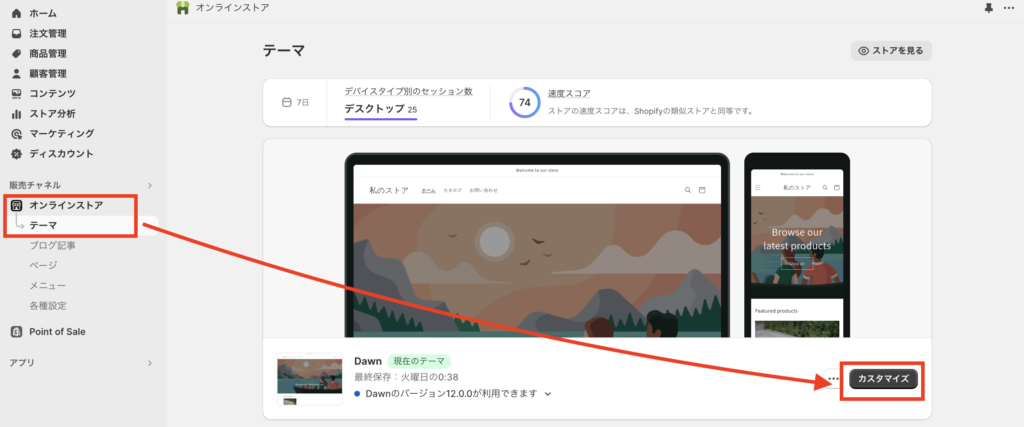
- Shopifyの管理画面 → 「オンラインストア」をクリック
- 設定を変更したいテーマの「カスタマイズ」をクリック

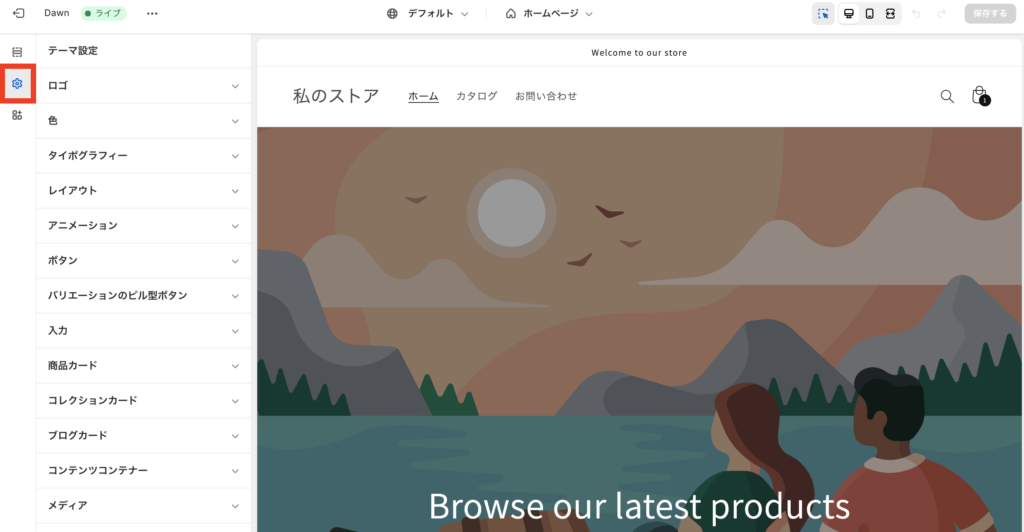
- 左サイドバーの歯車アイコンをクリック
変更したら該当する設定がプレビューされるため、どのように画面表示されるかが瞬時にわかります。
テーマエディター
オンラインストア全体のデザインレイアウトをマウス操作でカスタマイズできます。
各種ページ内にセクションやブロックを追加、削除、再配置することで、ストアの見た目と雰囲気を制御することが可能です。
さらに、セクションごとの設定によってコンテンツの表示位置や配色、画像設定などをカスタマイズすることもできます。
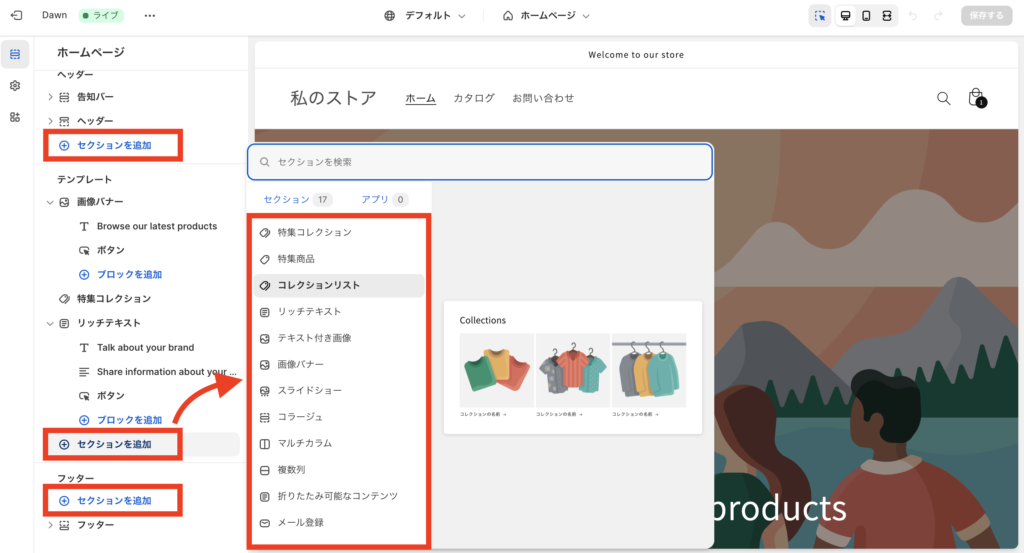
セクションを追加するには、以下の手順で対応できます。

1.Shopifyの管理画面 → 「オンラインストア」をクリック
2.カスタマイズしたいテーマの「カスタマイズ」をクリック

3.左サイドバーのヘッダー、テンプレート、フッター一覧にある「セクションを追加」をクリック
4.追加したいデザインレイアウトを選択
選択すると追加したレイアウトがプレビューに反映されるため、ストア全体のイメージに合うよう調整しましょう。また、セクションの追加から導入したアプリのウィジェットを追加することもできます。
ページエディター
Shopifyの管理画面からブログページやお問い合わせページ、よくある質問ページなどを作成できます。
各種書式の設定や表の挿入、メディアの挿入などを行えます。さらに、SEO対策への対応として、検索エンジンでの検索結果で表示されるスタイルの編集も可能です。
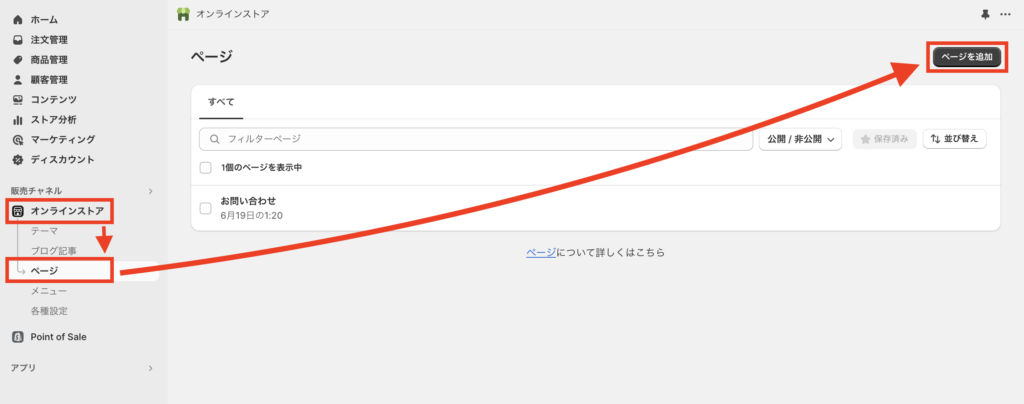
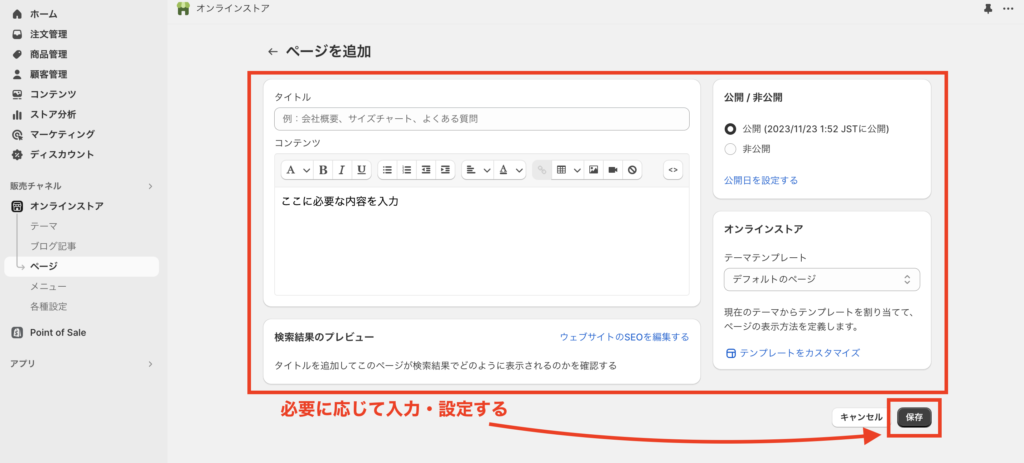
ページを作成する際には、以下の手順で対応できます。

1.Shopifyの管理画面 → 「オンラインストア」→「ページ」をクリック
2.画面右上の「ページを追加」をクリック

3.任意の設定を行い、「保存」をクリック
作成したページへのリンクをオンラインストアへ追加して設定完了です。
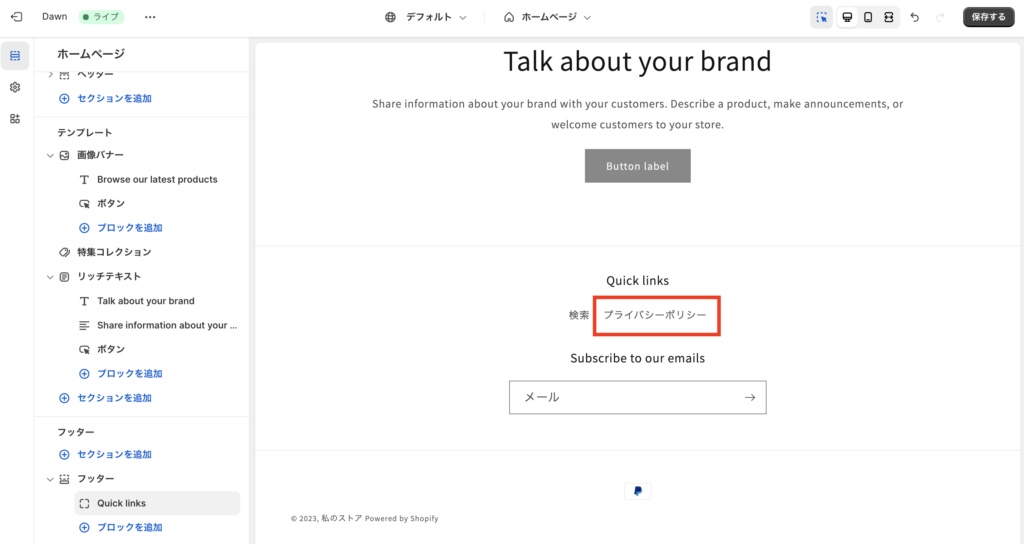
コンテンツページ管理
ECサイトを運営する上で、プライバシーポリシーや特定商取引法に基づく表記などのストアポリシーに関するページ作成は非常に重要です。Shopifyのポリシー設定画面には法的情報に関する設定が集約されているため、作成・管理が簡単にできます。
今回はストアポリシーの中から、特定商取引法に基づく表記の追加手順を紹介します。

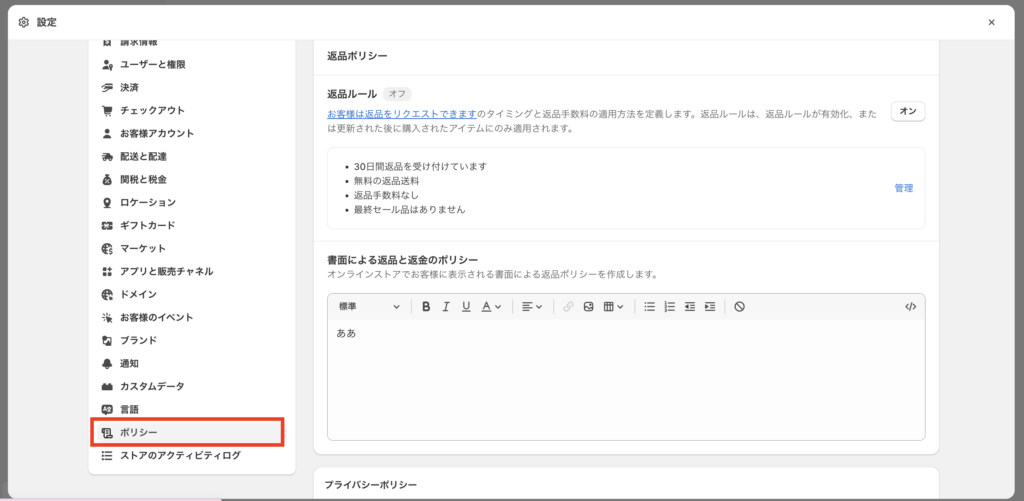
1.Shopifyの管理画面 → 「設定」→「ポリシー」をクリック
2.法的情報を表示するストアポリシーを編集する

3.編集が完了したら、「保存」ボタンをクリック

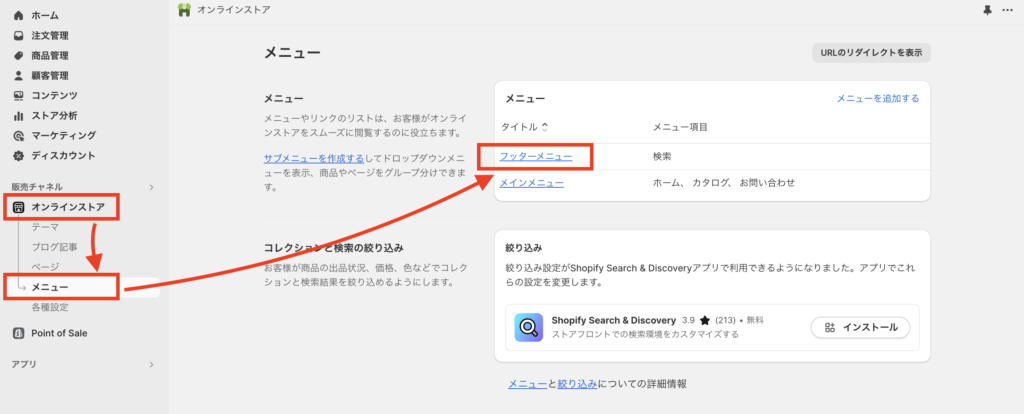
4.Shopifyの管理画面 →「オンラインストア」→「メニュー」をクリック
5.「フッターメニュー」をクリック

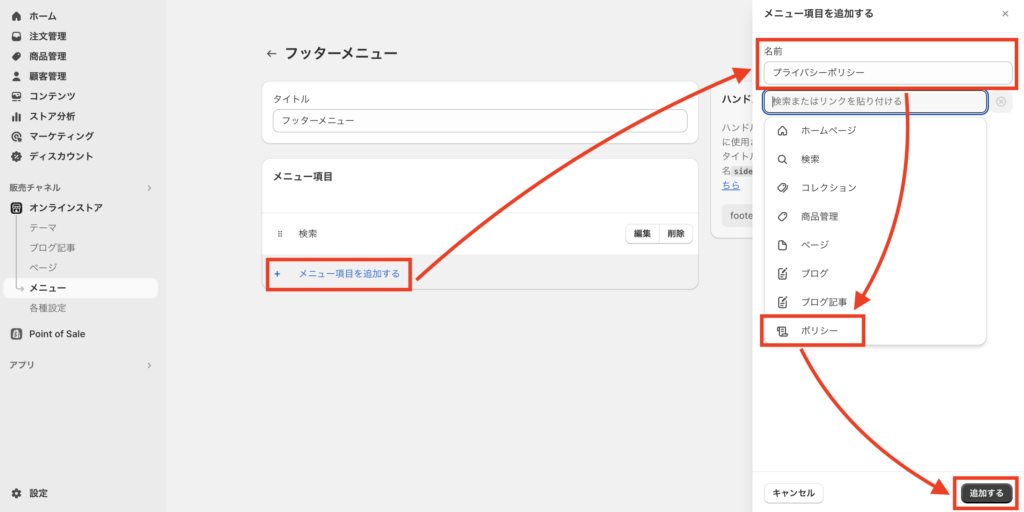
6.「メニュー項目の追加」をクリック
7.任意のタイトルを設定
8.リンク先を「ポリシー」→「Legal Notice」の順番にクリック
9.「追加する」ボタンをクリックしメニューを保存

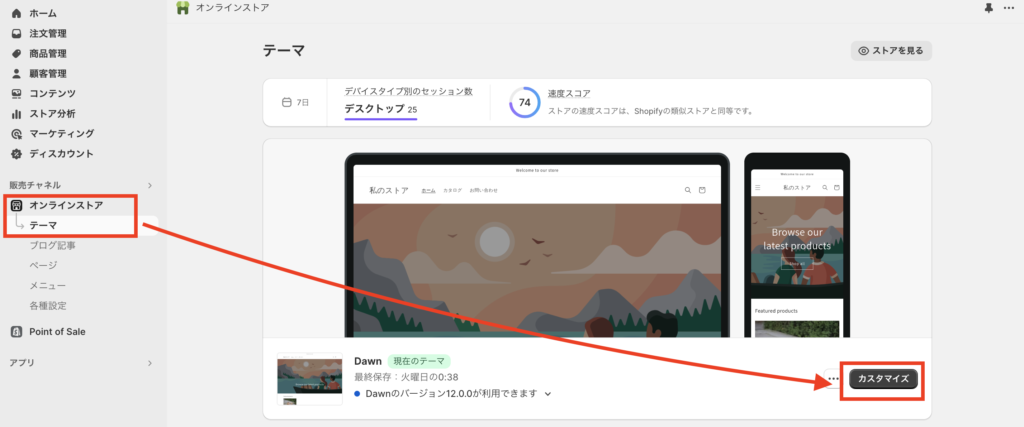
10.Shopifyの管理画面 →「オンラインストア」→「テーマ」をクリック
11.カスタマイズしたいテーマの「カスタマイズ」をクリック

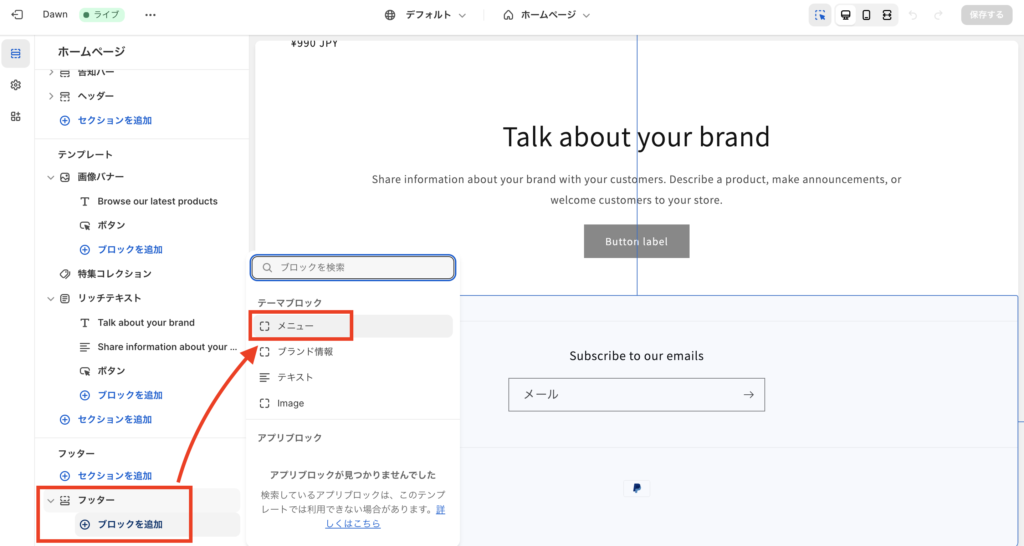
12.フッター部分の「ブロックを追加」をクリック
13.ブロック一覧の中から「メニュー」をクリック

以上でストアポリシーの追加は完了です。
ブログ記事
ShopifyでECサイトを開設すると、ブログ機能も使えるようになります。Shopifyのブログ機能は非常にシンプルで、初心者の方でも簡単に投稿できます。
ブログ記事は、投稿すればするほどサイト内のコンテンツが充実してサイト規模が大きくなり、SEO対策になるのが魅力です。商品ページで紹介しきれなかった商品の魅力も、ブログならさらに詳しく紹介できます。
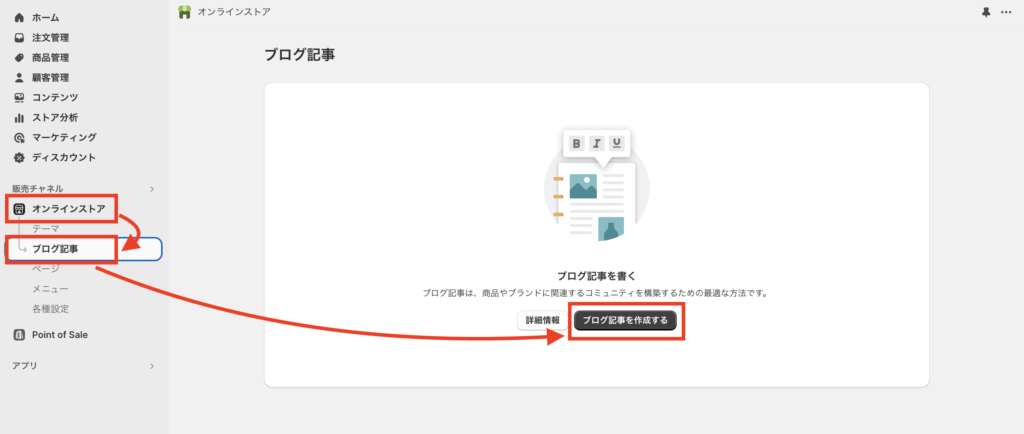
ブログ記事を投稿する手順は、下記のとおりです。

ブログ記事はShopify管理画面の「オンラインストア」→「ブログ記事」をクリックすると、投稿できます。
Shopify CMSを利用する上でのよくある質問

Shopify CMSを利用する上でのよくある質問を紹介します。
ShopifyとWordPressの違いは?
ShopifyはECビジネスに特化したサービスであるのに対して、WordPressはブログに特化したサービスです。WordPressでもECサイトを作成することは可能ですが、Shopifyと比較すると対応できる幅が大きく異なります。
商品やサービスの販売ならShopify、情報発信ならWordPressというように、どのようなサービス展開をしていきたいかを決めるのがポイントです。もちろん、情報発信はShopifyのブログ機能を活用すれば十分であり、WordPressと比較すると、Shopifyの方が機能性は優れています。
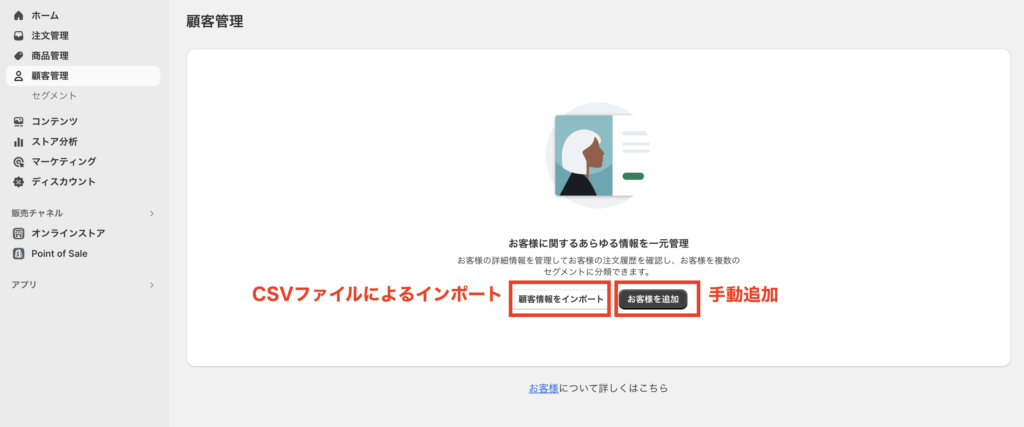
顧客情報を追加する手段にはどのような種類がある?
Shopifyの管理画面上から顧客情報を追加する方法は、以下の2通りです。
- 手動追加
- CSVファイルによるインポート

手動追加は、顧客管理画面の内容に従って、情報を入力して保存すると顧客情報を追加できます。
CSVファイルによるインポートは、大量の顧客情報の追加や他プラットフォームからの移行などで活用可能です。顧客管理画面からサンプルCSVファイルをダウンロードできるため、必要情報を入力して実行すると顧客情報を追加できます。
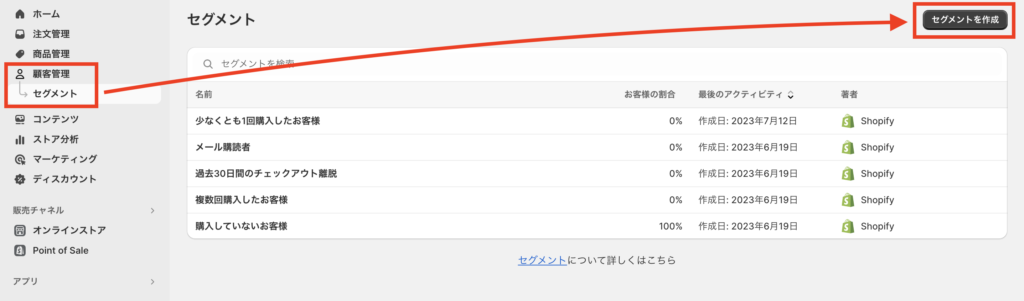
顧客情報をグループ化する手段は?
以下の手順で顧客情報をグループ化できます。

1.Shopifyの管理画面 →「顧客管理」→「セグメント」をクリック
2.画面右上の「セグメントを作成」をクリック

3.デフォルトの「テンプレート」または「絞り込み」を適用
正常に絞り込みが完了すると、顧客情報をグループ化できます。
まとめ
Shopifyは、初めてECサイトを運営する事業者だけでなく、既にサイト運営に従事している事業者にも使いやすいCMS機能を提供しています。
Shopify CMS機能は、コンテンツの作成と管理プロセスを効率化するだけでなく、スムーズなサイト運営を実現できます。まだShopifyを試したことがない方は、ぜひこの機会に試してみてはいかがでしょうか。
ShopifyでのECサイト制作はフルバランスにご相談ください
フルバランスは、Shopify公式認定パートナーとして、企業のShopify導入を支援しています。システム開発がメインの会社のため、Shopify Plusのカスタマイズに強く、オリジナルのテーマやアプリに関するご相談も承っております。
ご利用いただいたお客様にはShopify導入から運用まで一気通貫でお任せいただける点に、メリットを感じていただいています。Shopifyの導入をご検討中の方は、お気軽にフルバランスにご相談ください。

