フルバランスWebデザイナーの出村です。
今回は近年大流行しているWebのトレンド・グラデーション効果について調査したので、ご報告いたします!
グラデーション流行の背景
鮮やかなグラデーションは一昔前に流行し衰退したデザインかと思われていました。しかし、Instagramのアイコンにも使用されたり、UIデザインの要素として取り入れられたりするなど、2017年からWebではグラデーションを用いることが再流行しています。グラデーションはWebサイト全体のイメージに関わってくるため、扱いの難しい要素ではあるのですが、フラットデザイン等との組み合わせにによってより幅広い効果の得られるデザインとなっています。
グラデーションの種類
ツートーングラデーション
一般的によくある組み合わせは、ある2色を使ったツートーングラデーション。色相の近い組み合わせだとより綺麗に見えます。
フラットグラデーション
同系色で明るい色と暗い色を組み合わせたフラットグラデーションはフラットデザインに用いられます。立体的に見えるので、クリックできるボタン等が感覚的に理解できるようになりますね。
バッククラウンドオーバーレイ
バッククラウンドオーバーレイは背景にオーバーレイをかけてイメージを合わせるグラデーションです。ただ画像を配置するだけよりも印象的に見せることができます。 パターンが非常に豊富なのでどのような色を組み合わせればよいのか…と迷いどころではありますが、グラデーションの配色を選んでくれるツールもあるのでチェックして使いたいグラデーションを探してみるのもいいですね!
グラデーションの利点
新しい色を生み出す
ボタンやロゴを作成する場合、単色の中だけで済ますには限界があり、ブランドも多様なので差別化を図る必要があります。複数の色をだんだんと変化するように並べることで、ユーザーにはその色を新しいものとして認識させることができます。また、そのような効果からブランドイメージも新鮮なものとなります。
ブランドイメージの確立
例えば、「赤」と言われたらみなさんは何を連想しますか?その答えは人によって様々です。もはや、ブランドカラーを単色で表現することは難しくなっています。そんななか、ブランドカラーに2色以上を取り入れればブランドのアイデンティティーを確立することができるのです。
「そこにある」と認識される
実生活で身の回りにあるものが実体をもって認識されるのは、陰影があるからです。例えば赤いりんご一つでも光の当たった部分は明るく見え、反対側は暗く見えます。 グラデーションを使うことでより脳で処理されやすくなり、「そこにあるのだ」と認識されやすくなるのです。
使用例
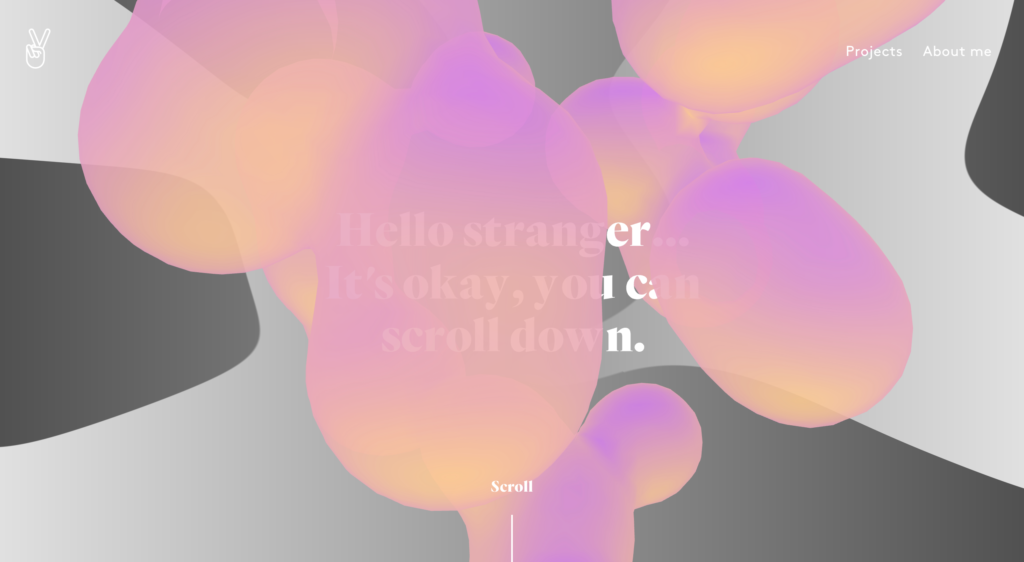
JulieBonnemoy

グラフィックデザイナーのコーポレートサイトです。 アニメーションとの組み合わせでより立体的に演出しています。サイトを開いたときにもローディングアニメーションがあり、ユーザーを飽きさせない工夫が施されています。
成安造形大学

http://www.illustration.seian.ac.jp/
成安造形大学の特設サイトです。 スクロールとともにアニメーションが動くパララックスとの組み合わせであり、ファーストビュー以外のコンテンツにもグラデーションが用いられ、サイト全体が魅力的です。
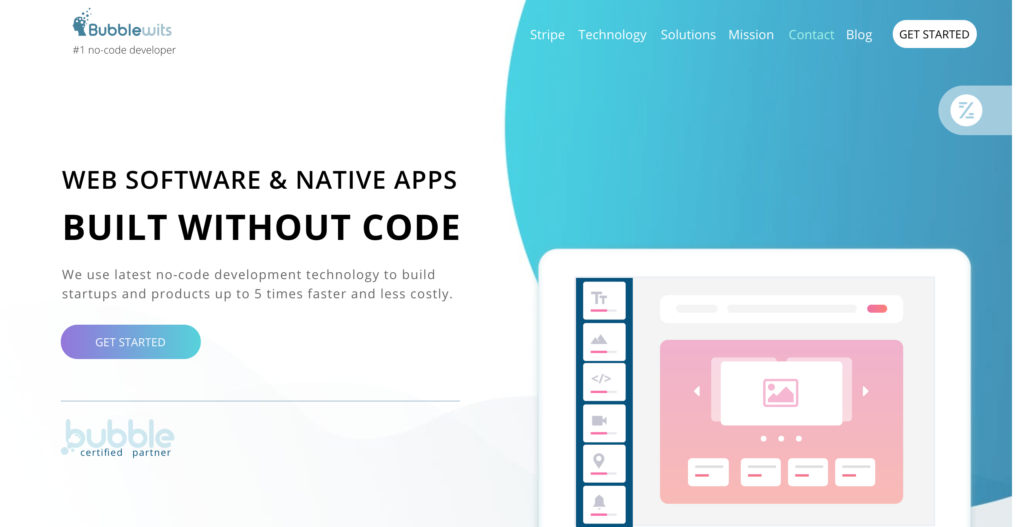
Bubblewits

ソフトウェア企業のサイトです。 フラットデザインとの組み合わせです。ボタンがグラデーションとなっており、ユーザビリティの高いデザインとなっています。
グラデーション選択ツール
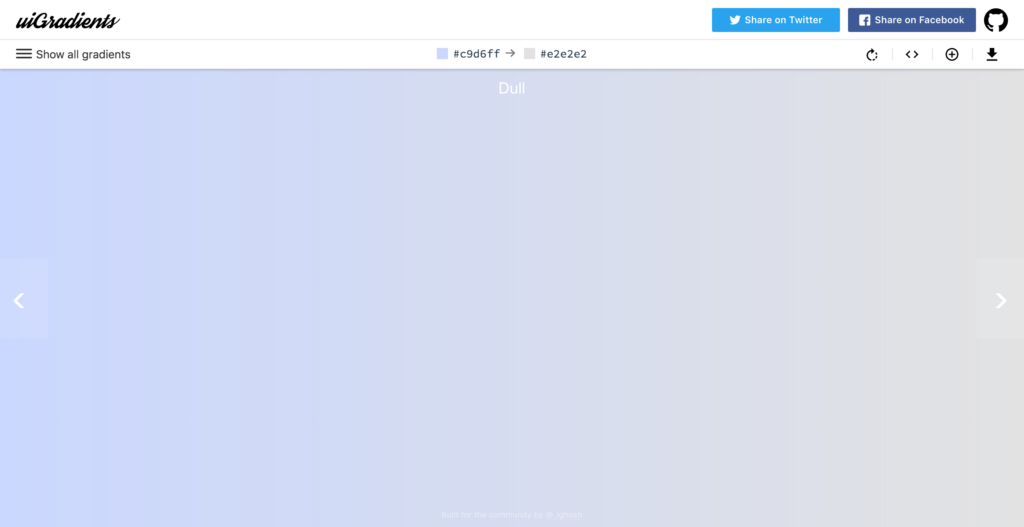
uiGradients

登録された数多くのグラデーションの中から好きなものを選べます。Githubから自分で色を選んで表示することも可能ですが、登録されたグラデーションが豊富で、特定の色合いや向きを指定することも可能なので納得のいくものも見つかるのではないでしょうか。 jpegやCSSの取得もできるので使い勝手抜群です。
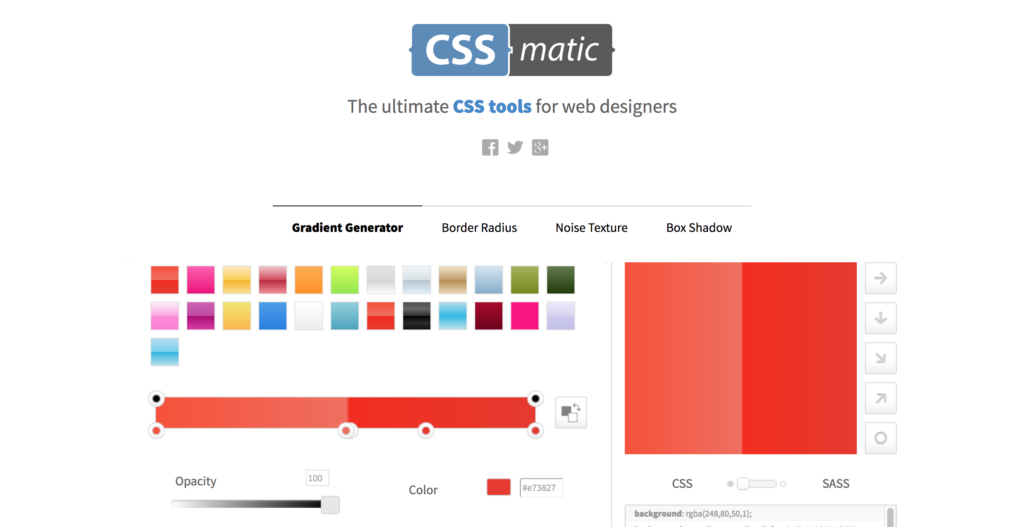
CSS matic Gradient Generator

https://www.cssmatic.com/gradient-generator
自分でパターンや色調をはじめとした細かな設定ができるのでとても自由度の高いグラデーションツールです。できあがったグラデーションはCSSとして出力することができます。
ColorHexa

色の検索ツールであり、好きな色を検索すると色の組み合わせやシミュレーションなどその色に関するあらゆる情報が表示されます。
まとめ
いかがでしたか?あらゆるところで見かけるグラデーションはユーザーを惹きつける大きなポイントになっています。トレンドの波に乗りたい!インパクトが欲しい!そんなときは是非取り入れてみましょう。

