フルバランスWebデザイナーの出村です。 今回は2018年のWebのトレンドを調査したので、ご報告いたします! 新人デザイナーさんやトレンドを知りたいデザイナーさんは要チェックです。
グラデーション
2017年から流行中のグラデーション、実はまだまだ流行中なんです。 背景やボタンはもちろん、Instagramのアイコンのようにアイコンに使ったり、背景以外の使い方は新しいトレンド。 グラデーションは一昔前に流行ったことがある手法で、2007年前後からフラットデザインが流行したために一時はダサいと言われていたのですが、流行は一回りするものということですね。
使用例
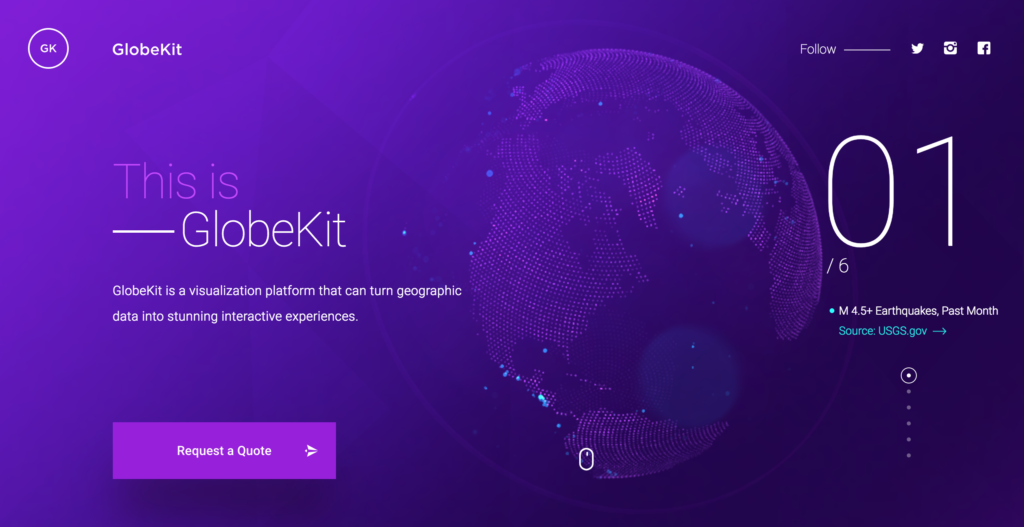
Globekit

データを可視化するGlobekitというツールのWebサイト。 紫のグラデーションが神秘的な感じと未来っぽさを表しています。 グラデーションの上の地球がより立体的に見えます。
swatch

腕時計のWebサイト。 グラデーションに合わせて目線を移動しやすいデザインになっています。 このように背景に使われるのが最も多い使用法です。
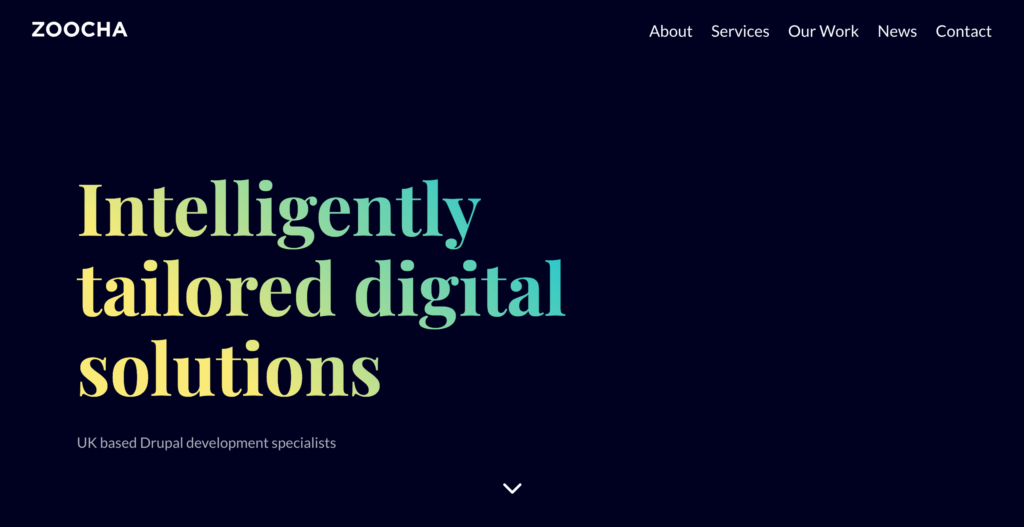
ZOOCHA

Web制作会社のWebサイト。 真っ黒な背景と、文字へのグラデーションで、文字が浮かび上がっているように見えます。奥行きを感じさせ、ページにスパイスを加えられるグラデーションのうまい使い方です。
スプリットスクリーン
画面を中央で二分割し、左右で別々のコンテンツを見せるスプリットスクリーンも、引き続き今年のトレンドです。長く流行している最大の理由は、スマホ対応させやすいから。横に並んでいるものを縦にするだけで良いので、PCファーストの制作でもモバイルファーストの制作でも作りやすく人気を集め続けています。
使用例
東京農業大学

スプリットスクリーンといえば東京農業大学。 画像とコンテンツ部分の左右レイアウトにより、シンプルな画像もより引き立っています。 グラデーションでヘッダー画像が作られていて、トレンドを抑えたWebサイトです。
御船山楽園

http://www.mifuneyamarakuen.jp/
九州にある国指定記念物となっている公園のサイト。 画像同士や画像とコンテンツなどではなく、画像+ロゴというシンプルなスプリットスクリーン。 白に雰囲気のあるロゴが引き立ち、また、白い余白が存分にあることで美しい風景の写真が引き立ちます。
Plantation

http://www.plantation1982.com/
アパレルブランドのサイト。 シンプルな商品写真とメニューのスプリットスクリーンで、淡い色合いの写真が引き立っています。
画像とずれた文字の配置
雑誌のようなレイアウト、白または淡い色の背景に画像と文字を自由に配置する手法は今年の流行。本や雑誌では見慣れたこのデザインですが、ブロックを敷き詰めていくと考えがちなWebでは意外に新鮮ですよね!
使用例
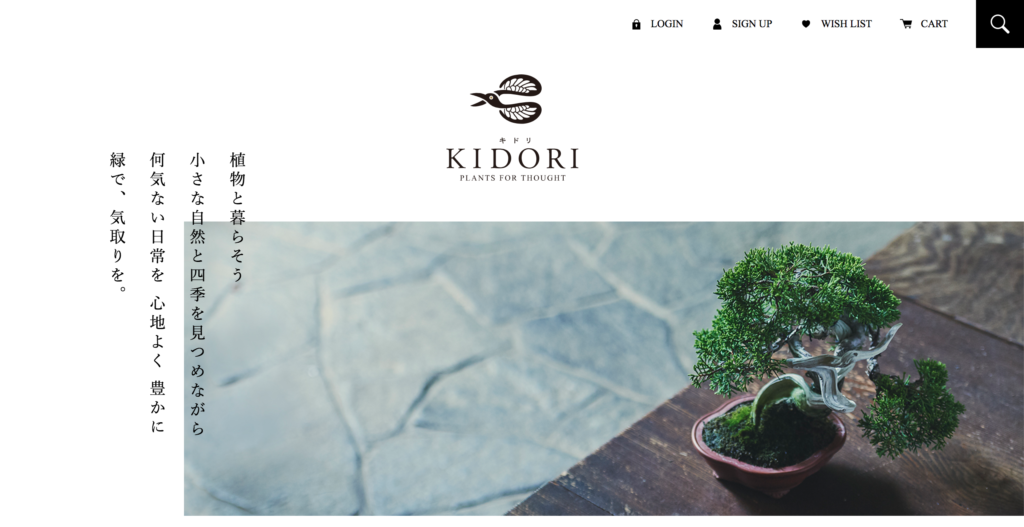
キドリ

観葉植物のWebサイト。 完全に分割ではなく比重を偏らせることで、余白が引き立ちます。 左の余白も、ただの余白ではなく、何か雰囲気や奥行きを感じさせています。
asoview

Web制作やマーケティング・コンサルのコーポレートサイト。 楽しそうなメンバーの写真にキャッチコピーがかかっていて、社名や事業内容をイメージできる躍動感が表現されています。
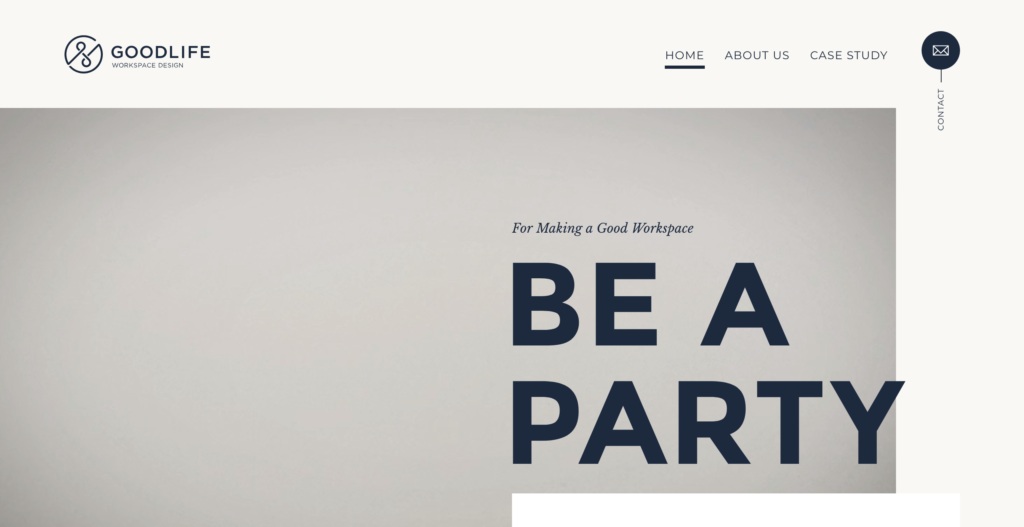
GOODLIFE

オフィスづくりをしている企業のコーポレートサイト。 オフィスをイメージさせるグレーの背景に大きなキャッチコピーが引き立ちます。
フラットデザイン2.0
ユーザーにとって使いやすくどこを押すべきかなどわかりやすいデザインで、立体的すぎない新しいフラットデザインが流行中です。 影をつけたりグラデーションやアニメーションを併用して、奥行きがあって使いやすいよう配慮されており、セミフラットデザインとも呼ばれています。
使用例
iOS – AppStore

カードUIに薄い影がついていて、背景と同化しないようになっています。「ここがタップ出来るんだ」とパット見でわかりやすいですよね。
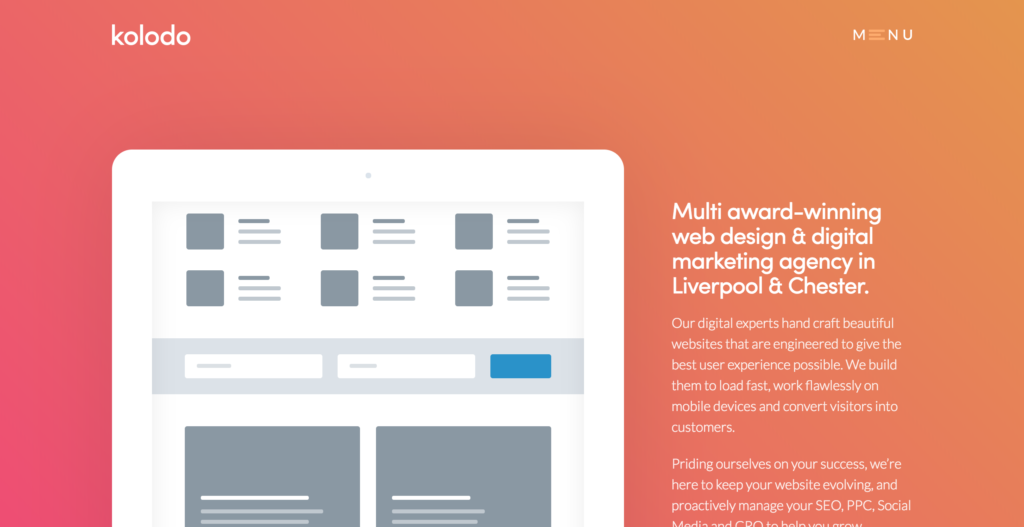
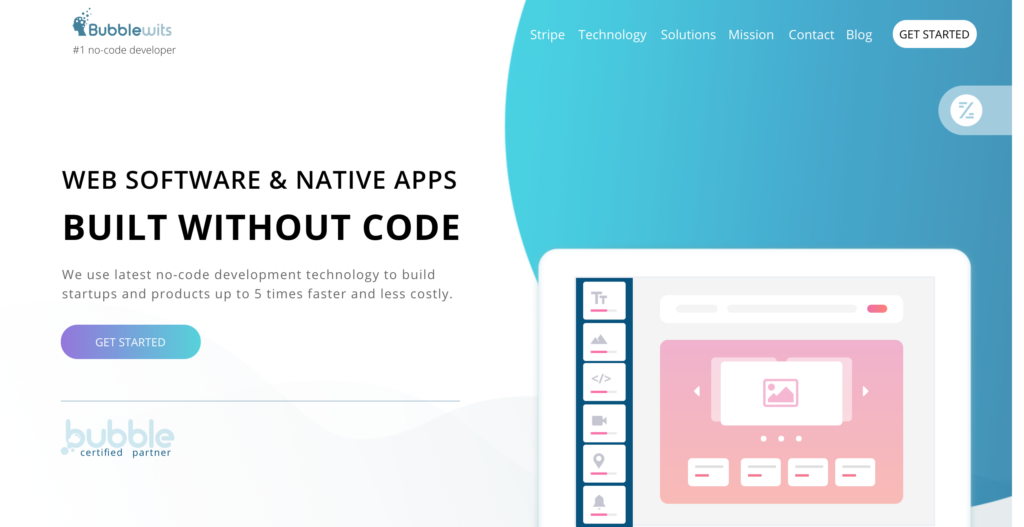
Web制作会社


どちらも、Web制作会社のWebサイトです。セミフラットデザインはグラデーションと合わせると更に見やすくわかりやすくなっています。 また、iosのアイコンにもグラデーションは使われています。
![]()
非同期遷移
ページを移動せず、今見ているページをスクロールすると瞬時に次のページが表示されるのが非同期遷移です。スクロールする速度でページが切り替わるので、見ている人にストレスを与えません。また、ページ遷移するストレスも与えず、離脱されるのを防ぐ事もできます。ajaxメソッドを用いれば、非常にスムーズに動かすことが可能です。
使用例
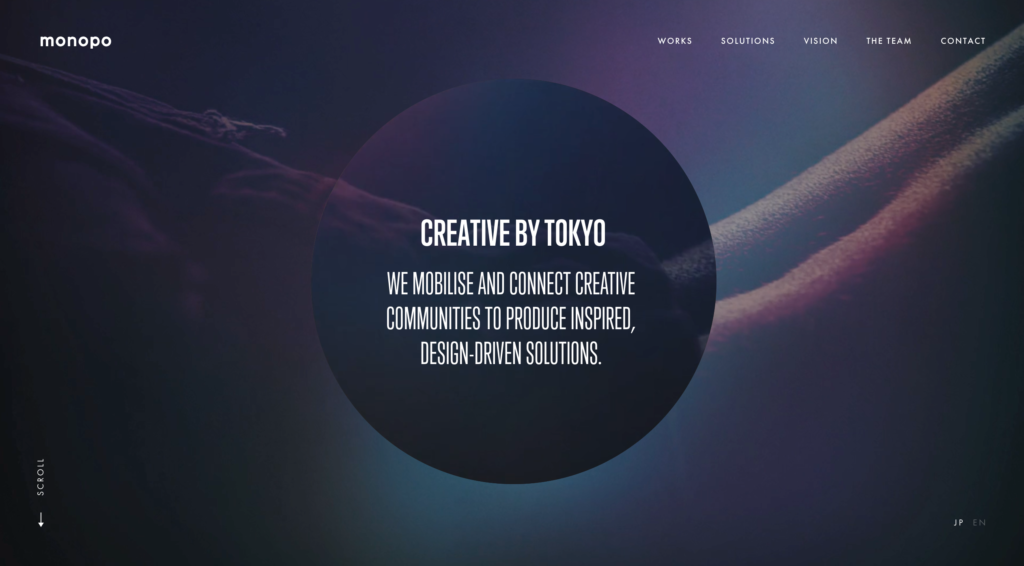
monopo

デザイン会社のコーポレートサイトです。 非同期遷移はシームレスなページ遷移がコンテンツの邪魔をしないので、動画やアニメーションともとても相性が良い例です。
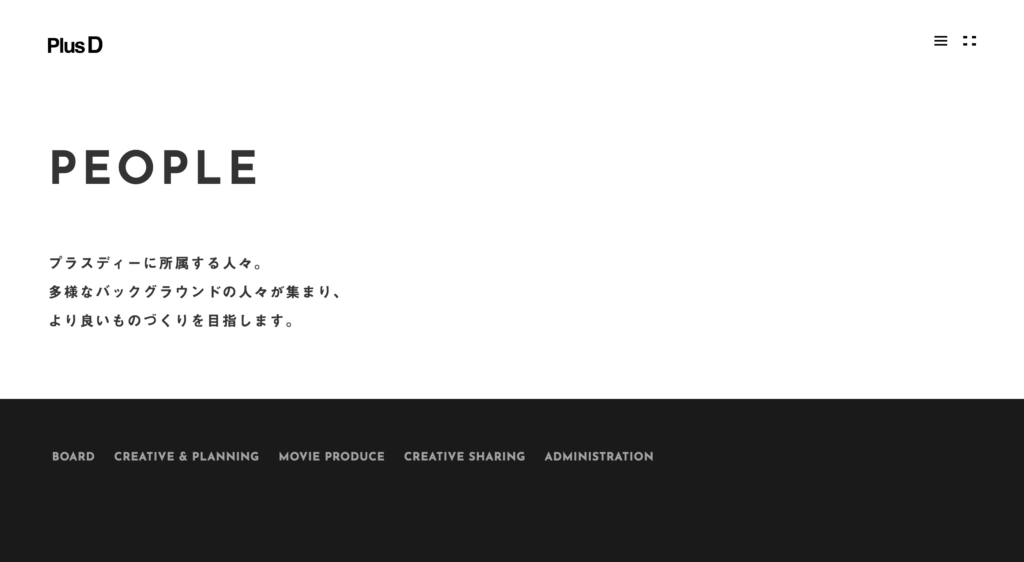
Plus D

デジタルコンテンツなどを制作する企業のコーポレートサイトです。 スクロールでコンテンツが動いているように見える作りで、ページとページがどこまでもつながっているように感じます。
日産

http://www.nissan.co.jp/BRAND/TFL/
動画部部分からのスムーズな遷移とカーソルを合わせることによる画像拡大などのちょっとした動きがあって、飽きさせずついつい最後までスクロールしたくなる作りはがさすがです。
まとめ
いかがでしたか?2017年の流行を引き継ぎ更に進化している見せ方がたくさんありましたね。ユーザーを飽きさせず最後までコンテンツを見てもらうために日々新しいものを取り入れていきましょう。

