こんにちは。TwitterやInstagramで猫の写真や動画を見かけるとすぐにいいねを押してしまうフルバランスの出村です。
今回はロゴやバナーをデザインして文字を載せるとき、ただフォントを置いただけにしたくない!とお思いのあなたにIllustratorで簡単にできる文字の装飾をご紹介させていただきます。
[toc]
縁取りを目立たせる
お気付きの方もいるかもしれませんが、この技はフルバランス社員のお気に入りのひとつです。
- まず、文字の縁取りには「ウィンドウ」→「アピアランス」を使います。

- 「塗り」で好きな色を選択してください。
- 文字を選択した状態で左下の「新規線を追加」から線を追加しましょう。
- 線を白にして太さを5ptにしてください。
- 線レイヤーを「塗り」の下に移動させてください。
- もう一度「新規線を追加」してください。塗りと同じ色にして、太さを10ptにしてください。この線レイヤーを先ほどの線レイヤーの下に持ってきてください。

- ここで「シ」のあたりがとがっていることがわかるでしょうか?
- 「線」をクリックすると線オプションが出てくるので角の形状を変えましょう。

これでできあがりました!  ここでは文字の大きさを72ptにしているので、文字の大きさや表現したい度合いによっては線の太さを調整してください。
ここでは文字の大きさを72ptにしているので、文字の大きさや表現したい度合いによっては線の太さを調整してください。
ブラシを使う
ブラシを使うことで文字に一味加えることができます。
- 文字を右クリックまたは「書式」→「アウトラインを作成」
- 「ウィンドウ」→「ブラシ」を選びます。
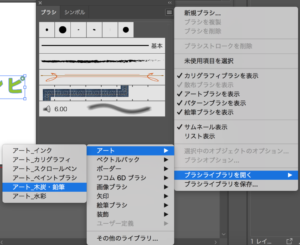
- ブラシウィンドウの右上のメニューボタンから「ブラシライブラリを開く」→「アート」→「アート_木炭・鉛筆」と選択していきます。

いろいろな線の種類が出てくるのでお好みのものを試してみてください!ここでは「木炭」を選択しました!
まとめ
どうでしょうか?今回ご紹介したものだけでも応用が効き、文字の装飾のパターンがぐんと広がります。いろいろなロゴやバナー広告に使ってくださいね。