Webサイトをデザインする時に「さぁ、どうしようか?」と迷う時があるかと思います。
制作をあまり経験したことのない人なら、アイディアもなかなか浮かびません。
そこで今回制作会社に入社して3ヶ月に私が、令和の新時代に流行りそうなサイトをまとめてみました。
魅力的で機能も優れているオススメサイトばかりなので是非参考にしてみてください。
躍動感があるアニメーションサイト
最近ではWebサイトにアニメーションを取り入れるのが当たり前になってきています。
アニメーションの効果はサイトに動きがでることで平面では与えることの出来ない”生き生き”とした体験感を実感することが出来ます。
また、アニメーションを取り入れることで、ユーザーの目が動きに惹きつけられて、実行するアクションを促進するための最適なツールになるのです。
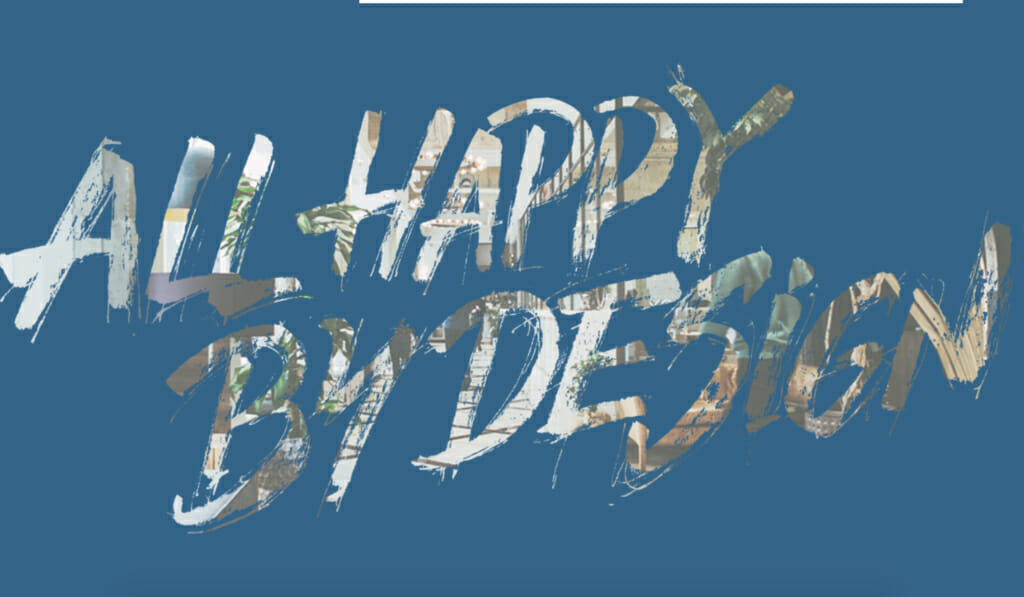
「DRDRAFT」
サイトを開いた瞬間、文字の一文字一文字を実際目の前で書いてくれているような体感を得ることが出来ます。
そしてパッと文字が消えてホーム画面になります。
はじめからとても躍動感がありワクワクするサイトです。
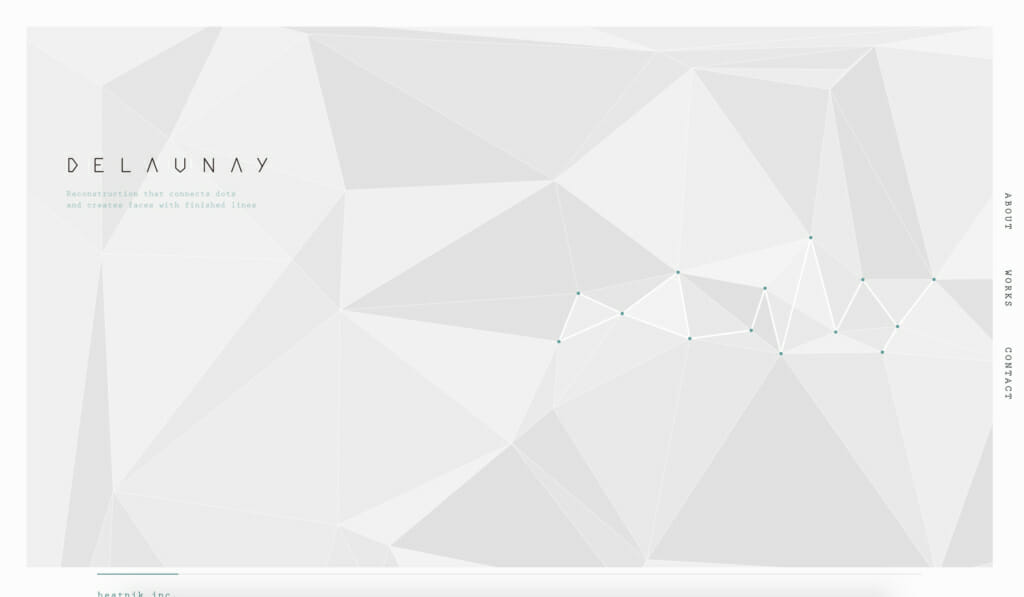
「DELAUNAYl」
画面上にマウスを動かすと画面の図形が引っ張られたような形に変形して行きます。
また、スクロールしていくと画像の図形が全てがシャッフルして全く違う形になって、
とても面白いです。
「NIHYAKU-ICHI-DO」
マウスをかざすとマウスの動きに合わせて、丸い形の中に「Click to Enter」と書かれたクリックボタンが動き出します。
背景に薄く動画が流れているのでマウスの動きがアクセントになり、上品な雰囲気があります。
イラストをメインにした独創的な世界観を演出しているサイト
イラストのWebサイトはオリジナル性を高め、少しでも他のサイトとの差別化を図りたい場合にオススメです。
さらに、親しみやすさ、独創的な世界観をだすならイラストが非常に効果的です。
「ラナデザイン」
イラストに世界観がでていて、楽しさやワクワク感が表現されています。
更に、一つ一つが違う動きをしていて細かい部分まで気になるデザインになってます。
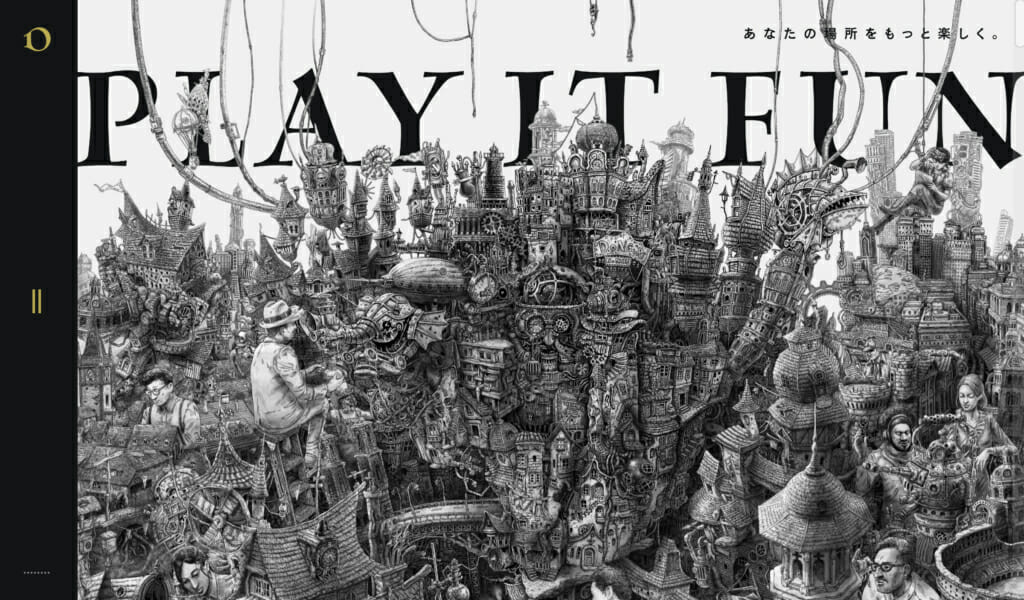
「Donguri」
イラストがデッサン画で書かれていてインパクトのあるWebサイトです。
写真で表現できないような独創性のある世界観で表現されています。
イラストのところどころに、動くアニメーションが施されている部分があり、まるで
本当にサイトの世界観にいる疑似体験ができます。
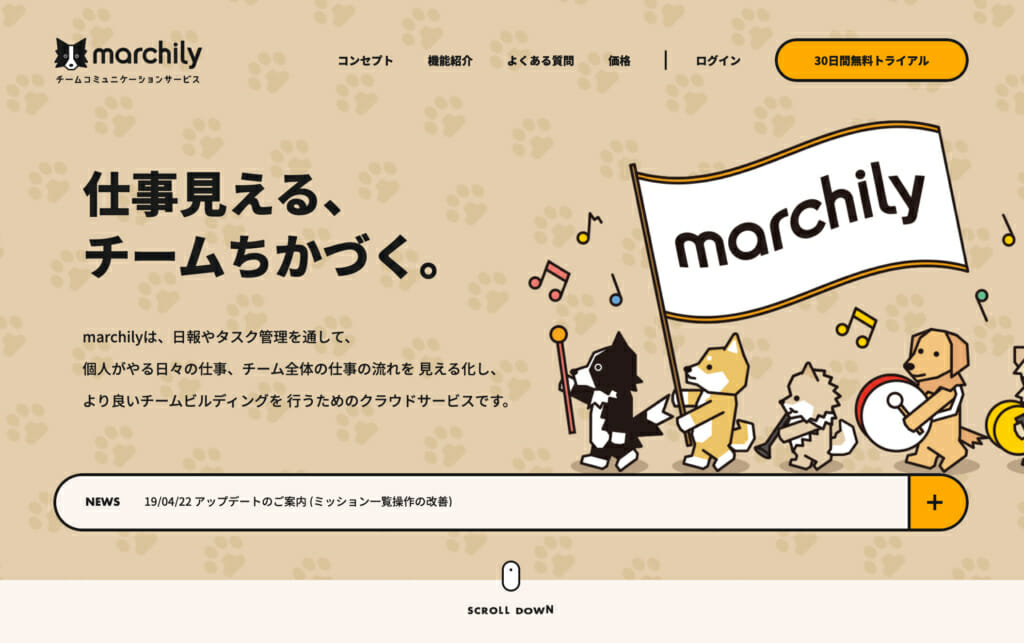
「marchily」
キュートなイラストで親しみやすさを伝えるWebサイトです。
サイト内で自分のアバターにいろんな種類の犬のイラストを選べるので楽しいですね!
可愛い犬たちが行進してる姿が魅力をググッとアップさせています。
グラデーションで優しい印象を与えるサイト
グラデーションは、近年のデザインにおいて、もはや一般的なデザイン手法になりつつありますが、その存在感はむしろ以前より増してきています。
なぜなら、グラデーションを取り入れるだけで、とても繊細な色からポップで鮮やかな色まで、デザインに合わせて魅力的に仕上げることができるからです。
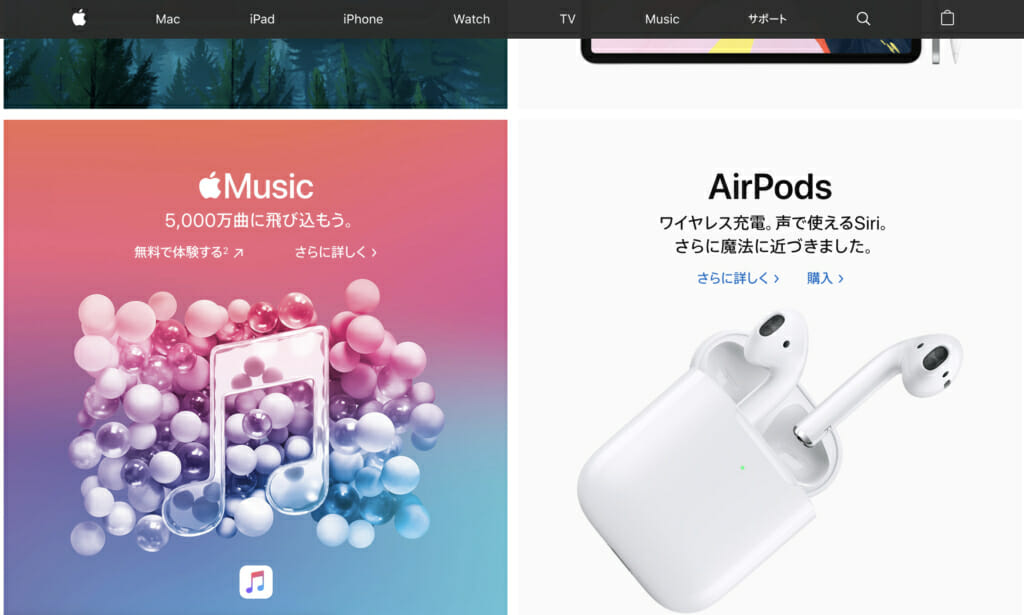
「APPLE」
サイト内の一部にグラデーションが入っているだけで、インパクトがあり目を惹きつけられます。
これは赤と青のグラデーションを使うことで、幻想的で優しいイメージになってます。
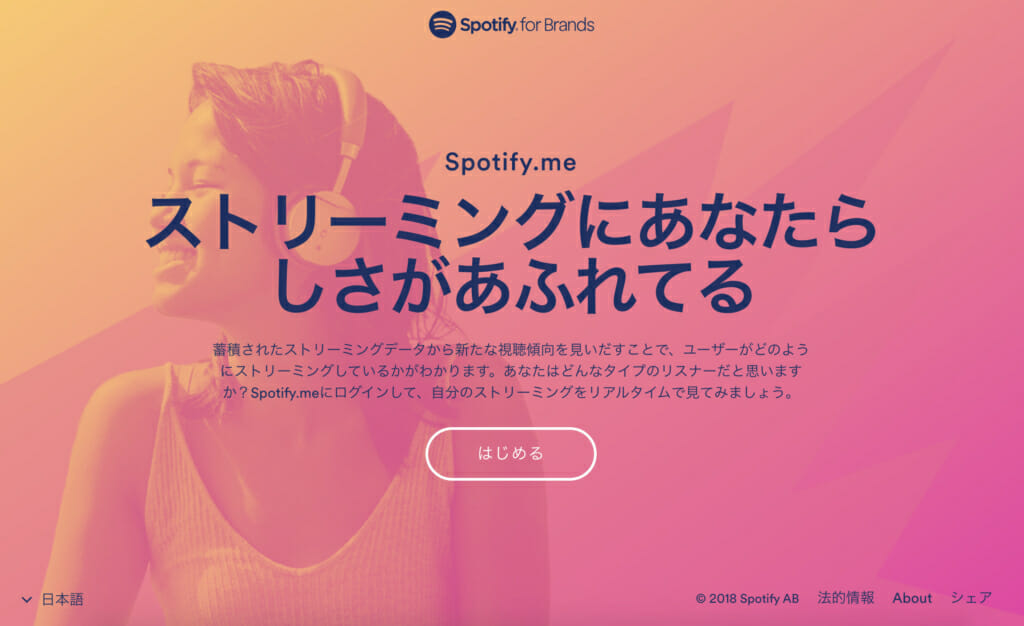
「Shotiy」
背景に美しく取り入れた色のグラデーションが文字とのバランスがとれて、とても魅力的なWebサイトです。
色にインパクトはありますが、グラデーションを使うことで優しいさを感じられます。
「Paper Planes World」
グラデーションを上手く使うことで、光と影を作れば自然な立体感を作ることが出来ます。
グラデーションを使うと、動きのあるデザインになり、単色で見るより自然にみることが出来ます。
まとめ
今回は新米デザイナーに向けて「令和」の時代で流行りそうなデザインWebサイトをまとめてみました。
Webの世界も技術の発達とともに、デザインの幅が広がったので、コンセプトにあった世界観が出せるサイトが増えてきました。
流行のサイトを参考にすることで、イメージが湧きやすくなります。
今後のデザインの活用にしてみましょう!