Shopifyにはコレクションという機能があります。商品をグルーピングする機能ですが、階層構造がない点が特徴です。ECではカテゴリー表示を多く使うため、階層がないコレクションをどのように使うべきかお考えの方も多いでしょう。
この記事では、Shopifyのコレクション機能の概要や活用方法、事例を紹介します。ShopifyでEC構築を始めた方や、これから始める方に役立つ設定方法なども紹介しますので、ぜひ参考にしてください。
Shopifyのコレクション機能とは

Shopifyのコレクション機能は、商品を特定の条件で分類する機能です。タグや送料などで分類すると、ユーザーが商品を絞り込みやすくなります。
例えば、コレクション機能を使うと「3,000円以下」や「在庫あり」で検索できるようになります。コレクション機能は、カテゴリー機能とは少し異なります。

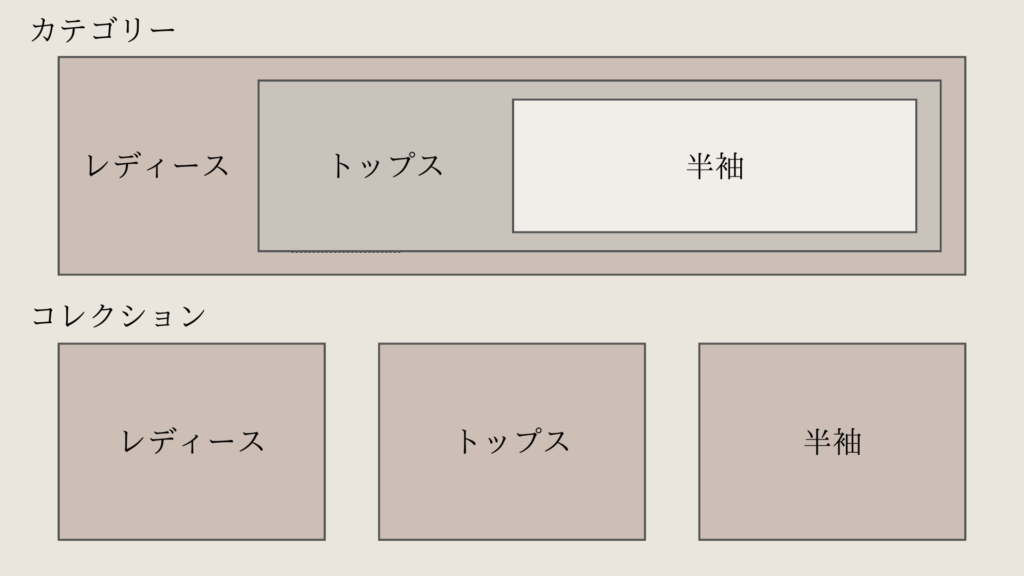
アパレル店の場合「レディース」→「トップス」→「半袖」という階層構造のカテゴリー分けがありますが、コレクションではこのような階層はありません。コレクションでは「レディース」「トップス」「半袖」と、それぞれが並列しています。
階層構造にしたい場合には、階層のような表示設定が必要です。表示方法については後述します。
Shopifyの商品タイプとコレクションの違い
Shopifyでの商品タイプとは、商品の分類を設定するもので、1商品に1つ設定できます。コレクションとの違いは、グループとしてまとめて表示できるか否かです。商品タイプで設定した分類をもとに、コレクション機能でグループを作成します。
例えば、商品A・商品B・商品Cそれぞれの商品タイプに「スキンケア」を設定した場合は、スキンケアというコレクションを作成します。すると、商品タイプがスキンケアの商品A~Cを、スキンケアというコレクションにまとめられます。
商品タイプは1商品に1つのため、複数の分類を設定したい場合は商品タグを使用します。商品タイプも商品タグもコレクションの設定条件で使用するので、どういった分類にするかを事前に決めておくことをおすすめします。
Shopifyのコレクションの種類

Shopifyのコレクション設定方法は、下記2通りです。
- 手動コレクション
- 自動コレクション
それぞれについて説明します。
手動コレクション
手動コレクションは、コレクションの設定を手動で行う方法です。コレクションを作成し、グルーピングしたい商品を設定者自身が追加します。
手動で設定したコレクションでは、商品の追加や削除を行わない限り、コレクション内は変化しません。手動コレクションに適しているのは、期間限定販売やセールといった販促時です。例えば「母の日のギフトにおすすめのアイテム」といったコレクションを作成し、該当する商品の追加を行えば簡単に母の日の販促が行えます。
ただし、手動コレクションは、そのまま自動コレクションに変更できません。自動コレクションに変更したいときは、新たにコレクションを作成することになります。そのため、コレクションのURLは変更されます。
自動コレクション
自動コレクションは、設定条件に一致する商品を自動的にコレクションに追加したり、非表示にしたりできる方法です。自動コレクションは最大5,000個作成でき、設定できる条件は最大60項目に及びます。
「3,000円以下」の「在庫あり」の商品といった、複数の条件設定を行うことも可能です。複数の条件を設定したい場合は、すべての条件に一致するか条件のいずれかに一致するかを選択します。例えば「1,000~3,000円の商品」という一定の範囲を設定するときは、下記のように条件を2つ設定し、すべてに一致する設定を行いましょう。
- 商品の価格が999円よりも大きい
- 商品の価格が3,001円よりも少ない
自動コレクション設定を行えば、運用の効率化と同時に作業漏れなどのミスを防止できます。
Shopifyでコレクションを設定する方法

Shopifyでコレクションを設定する方法を説明します。
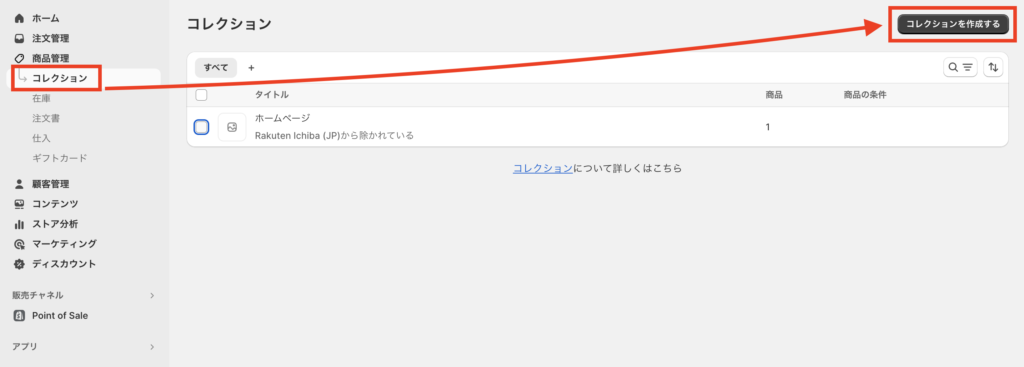
まずは、Shopifyの管理画面を開き「商品管理」→「コレクション」の順にクリックします。

次に、コレクション画面の右上にある「コレクションを作成する」をクリックします。

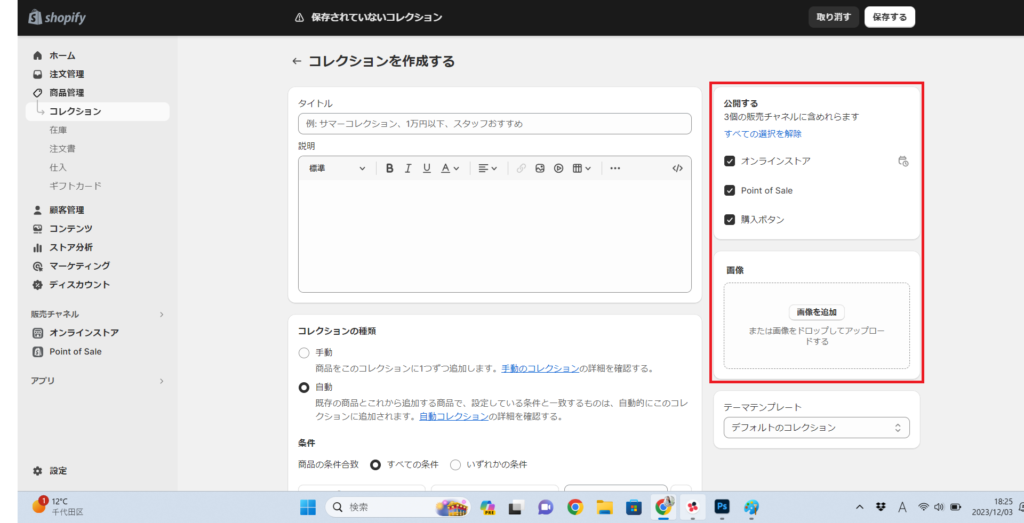
コレクション作成画面でコレクションのタイトルや商品説明、画像など必要な項目を入力します。

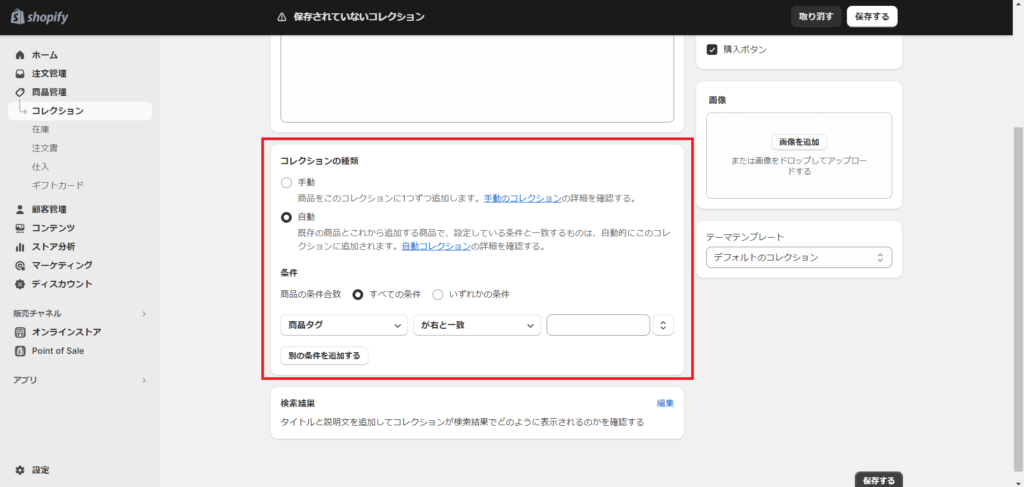
コレクションの種類を手動または自動のどちらかを選択します。自動の場合はコレクションの条件設定も行います。

コレクションを表示するサイトの選択、コレクションの公開日、コレクションのアイキャッチ画像、使用するテンプレートを設定します。メニューに追加できるコレクションは、公開済みのものです。

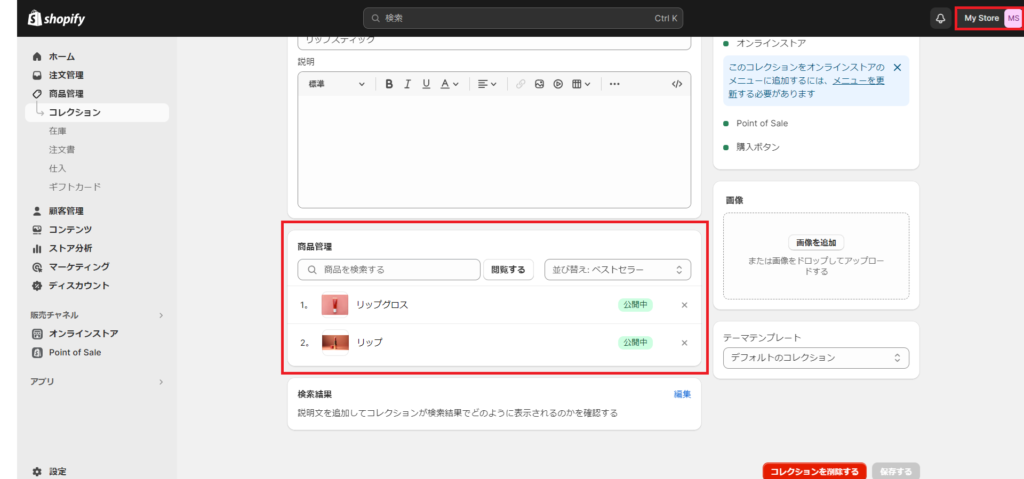
項目に入力できたら、「保存」をクリックしましょう。手動コレクションでは、保存後に商品選択画面が表示されるので、コレクションに含める商品を選択します。自動コレクションでは、条件に一致する商品が表示されます。

(手動コレクションの例)
ただし、商品説明やコレクションのアイキャッチ画像は、適用するテーマによって表示されないことがあります。お使いになるテーマの仕様をご確認ください。
その他、コレクションの設定方法については、当社フルバランスが運営しているShopify Recipeでも紹介していますので、そちらも合わせてご覧ください。
Shopifyでカテゴリー階層をつくるには

Shopifyのコレクションには、階層構造がありません。ただし、下記2つの方法でカテゴリーのような表示ができます。
- メニュー機能でコレクションを親子設定する
- ページ機能でカテゴリーを作成する
どのような方法か具体的に説明します。
メニュー機能でコレクションを親子設定する
Shopifyでは、メニュー機能の設定でコレクションを階層カテゴリーのように表示できます。メニューの設定方法を見ていきましょう。
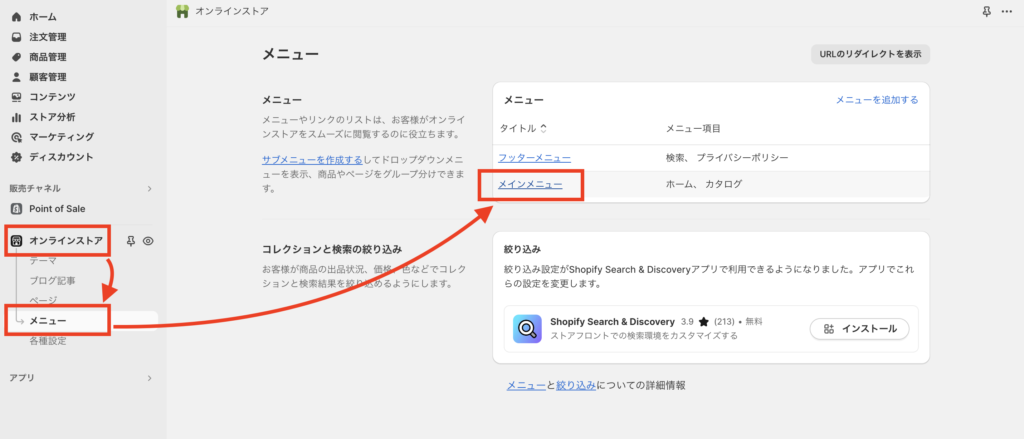
Shopifyの管理画面の「オンラインストア」にある「メニュー(Navigation)」をクリックします。

メニュー(Navigation)ページのメニュー欄にあるカテゴリーを表示させたいメニューを選択します。

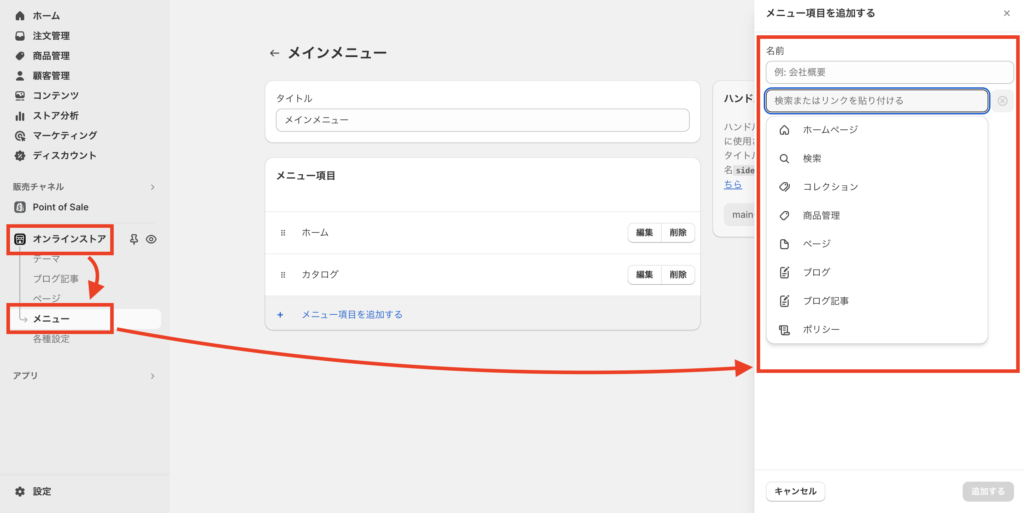
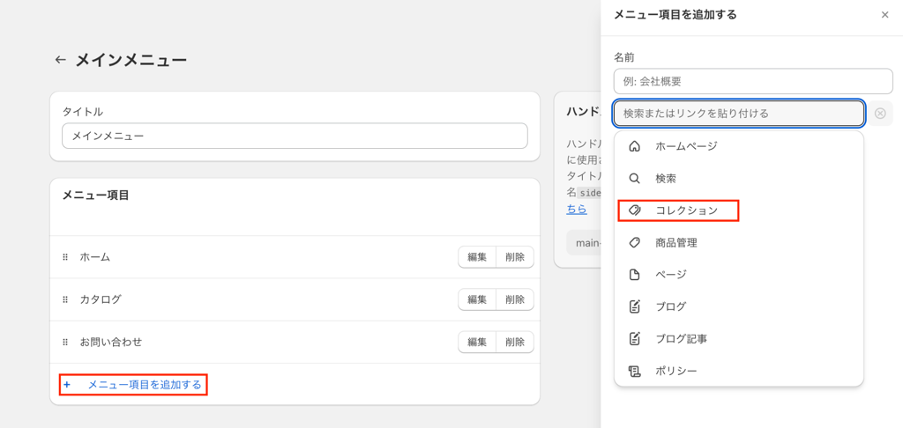
メニューの編集画面で「メニュー項目を追加する」をクリックし、表示するメニュー名と「コレクション」を選択します。

追加したメニュー項目がメニュー項目に表示されたら、表示したい箇所へドラッグ&ドロップで移動します。

子メニューへはドラッグしたまま右へ少しずらすと設定できます。子メニューのさらに孫メニューまで設定可能です。
ページ機能でカテゴリーを作成する
Shopifyのページ機能とは、会社概要や買い物ガイドなどを自由に作成できる機能です。このページ機能を使って、擬似的にカテゴリーを表示させる方法を紹介します。
まずはページの作成方法についてです。
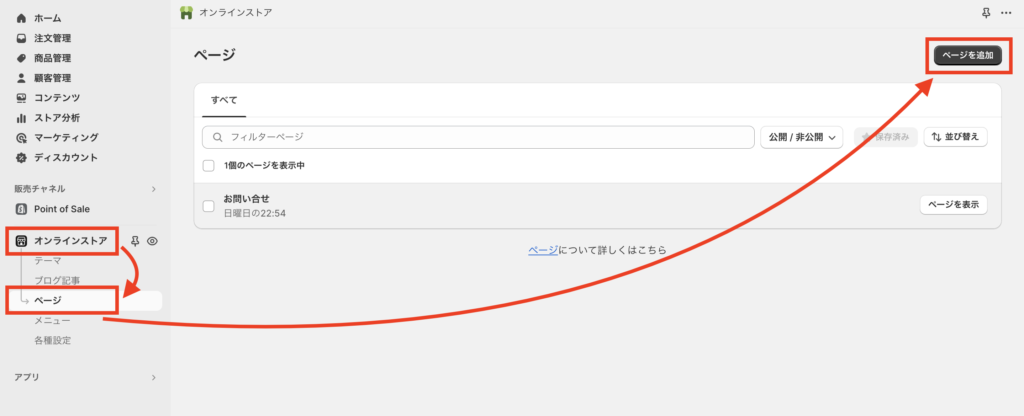
Shopifyの管理画面から「オンラインストア」の欄にある→「ページ」をクリックし、右上にある「ページをクリック」を開きます。

ページの編集画面でタイトルやコンテンツに情報を入力し、ページを作成します。HTMLなどの知識がなくてもページの作成はできますが、アプリを利用するとよりデザイン性の高いページが作れます。
次に、擬似カテゴリーの表示方法を見ていきましょう。
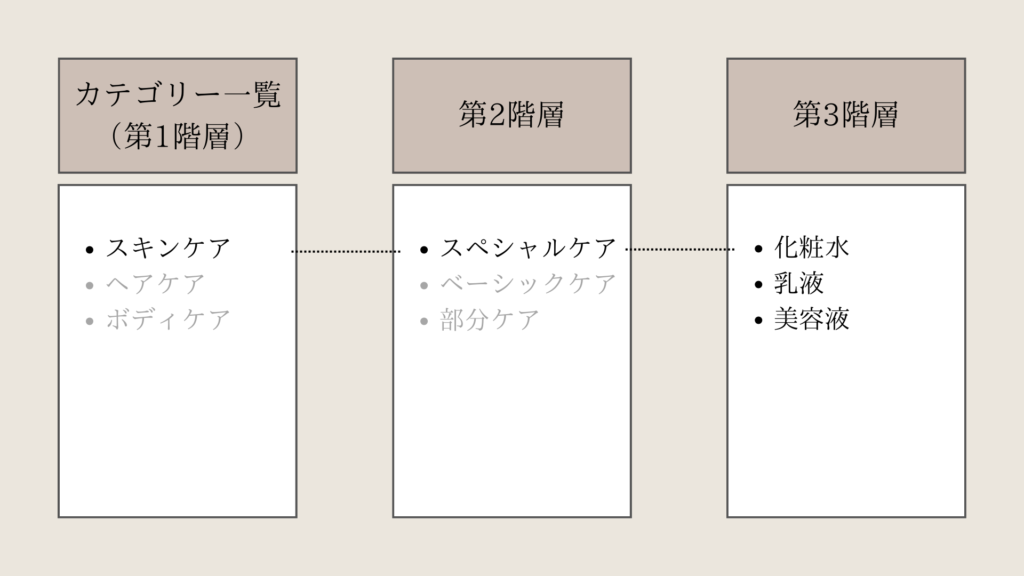
例えば、化粧品ECで第1階層「スキンケア」→第2階層「スペシャルケア」→第3階層「美容クリーム」という階層を作るとします。まずはカテゴリー一覧ページ(第1階層)と第2階層ページを作ります。
カテゴリー一覧ページから第2階層ページへリンクさせ、第2階層ページからコレクションへという流れです。前提として、第3階層となるコレクションを作成しておく必要があります。

商品点数が増えてくると、コレクションの設定やカテゴリー表示が複雑になるため、できるだけ事前に表示方法やコレクションのルールを決めておきましょう。
Shopifyストアでコレクションを活用している事例

実際にShopifyを利用している3店舗の事例から、コレクション活用方法を紹介します。
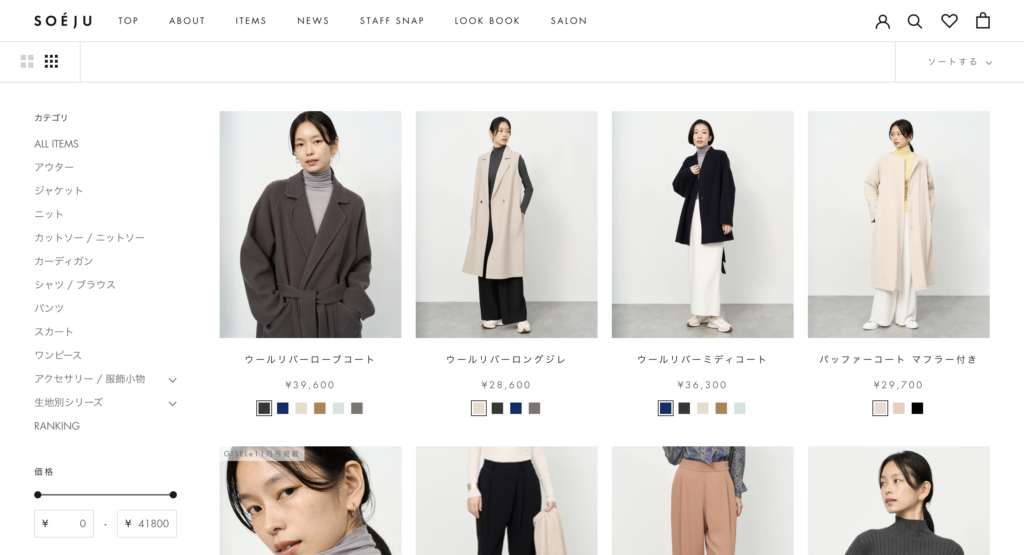
アパレルECのコレクション活用事例「SOÉJU」

(引用:SOÉJU)
女性向けアパレルECのSOÉJUでは、デザインをカスタマイズし左にカテゴリーリストを表示しています。アクセサリーと生地別では、メニューを利用した階層式の表示です。生地にもこだわりをもつ同店ならではのコレクション設定となっています。
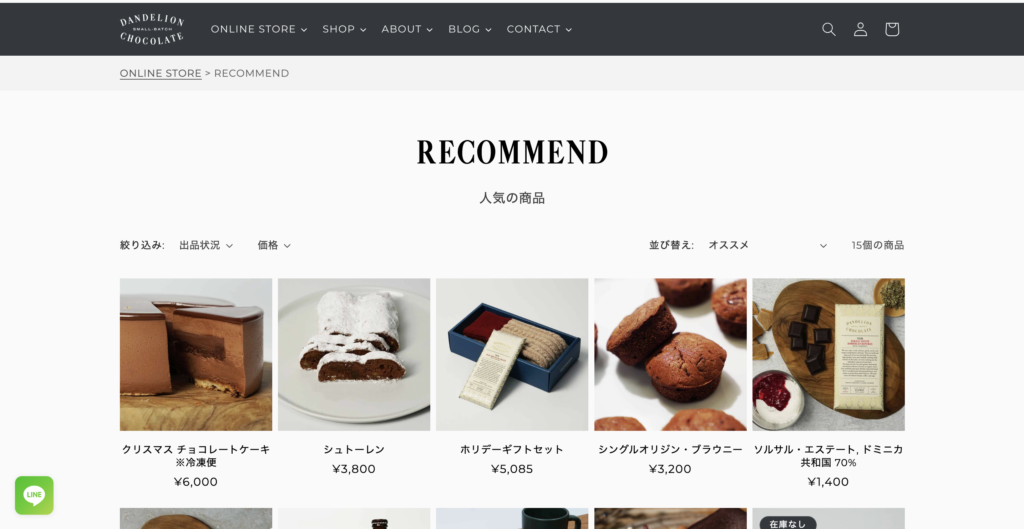
食品系ECのコレクション活用事例「ダンデライオンチョコレート」

(引用:ダンデライオンチョコレート)
チョコレート製品の販売を行うダンデライオンチョコレートでは、おすすめ商品やギフト対応の商品でコレクションを活用しています。実際の商品点数はあまり多くありませんが、おすすめやギフトといった別のコレクションで同じ商品を紹介することで、お客様の目に留まりやすくなります。
同店ではデザインをカスタマイズし、パンくずリストも表示しています。パンくずリストとは、カテゴリ階層を可視化させたもので、「HOME>お菓子>チョコレート」のように表示されます。Shopifyではカスタマイズすると、パンくずリストを作成できます。しかし、カスタマイズするには、専門的な知識が必要です。
物販系ECのコレクション活用事例「日本工芸堂」

(引用:日本工芸堂)
日本の伝統工芸品を販売する日本工芸堂は、商品点数が非常に多いECです。そのため、階層的な表示を行いユーザーが目的の商品にたどり着きやすいように工夫しています。
そのほか、コレクションページをカスタマイズし、コレクションページに他のコレクションへの入口を設置するなど、ユーザーの回遊性を高める施策も行われています。
Shopifyのコレクションの使い方

次はShopifyのコレクションの使い方を、以下4つの項目にわけて説明します。
- Shopifyコレクションを並び替える方法
- Shopifyコレクションの表示数を変更する方法
- ShopifyコレクションページのURLを変更する方法
- Shopifyコレクションページのカスタマイズ方法
実際にコレクションを作成する際の参考にしてください。
Shopifyコレクションを並び替える方法
コレクションの並び替えは、コレクション編集画面で行います。管理画面で編集したいコレクションを開き、「商品管理】」項目で「並び替え」のプルダウンメニューから設定したい項目を選択します。
「手動」を選択すると、商品名のバーをドラッグして移動できます。既定ではアルファベット順の表示です。
Shopifyコレクションの表示数を変更する方法
Shopifyでは、コレクションの画面表示数を変更できます。ただし、適用するテーマによって異なるため、まずはテーマの仕様を確認してください。
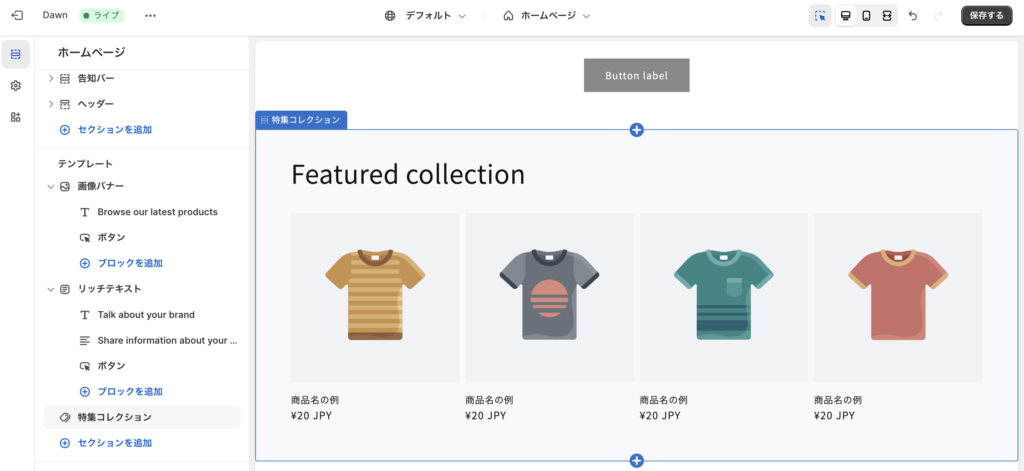
Shopifyの初期設定で適用されるテーマDawnでは、1ページあたりの表示は24個まで可能です。管理画面の「オンラインストア」から「テーマ」を開き、適用しているテーマの「カスタマイズ」ボタンをクリックして、テーマの編集画面を開きます。

画面上部のプルダウンメニューから「デフォルト」を選択し、中央の画面にカーソルを合わせると左側に商品表示の設定項目が開きます。ここで表示する最大商品数やデスクトップの列数を設定可能です。テーマのカスタマイズでコード編集を行えば、最大50個まで表示数を増やせます。
ShopifyコレクションページのURLを変更する方法
ShopifyコレクションページのURLは、変更可能です。コレクションを作成すると、タイトルに入力した文字がURLにも適用されます。
URLをタイトルの文字と変えたい場合は、コレクション編集画面下の検索結果にある「編集」をクリックします。いちばん下のURLハンドルという項目で編集できます。

Shopifyコレクションページのカスタマイズ方法
Shopifyではコレクションページのカスタマイズが可能です。テーマのカスタマイズ画面でコレクションページの名前や配置を変更できたり、表示する画像の形や大きさを変えたりできます。
用意されている素材から選択するだけでなく、オリジナルのデザインを採用したい場合にはコードの編集が欠かせません。コード編集にはHTMLやLiquidなどの専門知識が必要ですので、専門業者に依頼することをおすすめします。
Shopifyのコレクションに関してよくある質問

Shopifyコレクションについてよくある質問を紹介します。
Shopifyコレクションページが表示されないのはなぜ?
コレクションページが表示されない理由は2つ考えられます。
- コレクションページが保存されていない
- メニューにコレクションページを追加していない
コレクションページが表示されない場合は、上記2つの項目をご確認ください。また、商品登録時にコレクションが選択できないというトラブルも多くあります。
この場合は、コレクションの設定が自動となっていないかご確認ください。商品登録画面で表示されるコレクションは、手動コレクションとなります。
Shopifyコレクションページに最適な画像サイズは?
Shopifyでは、使用する画像を最適なサイズに自動変換します。ただし、小さすぎる画像は画質が悪くなるためおすすめできません。
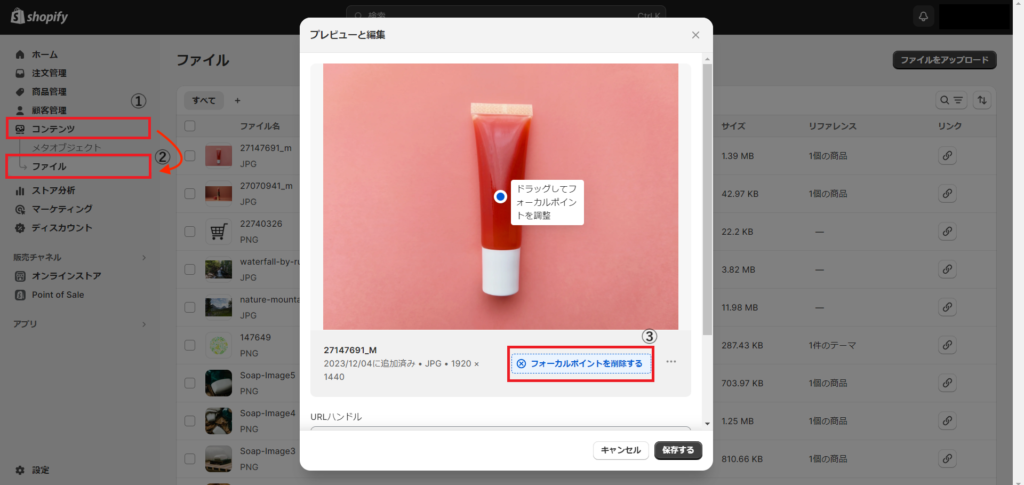
見せたい部分を中心に自動変換できる、フォーカルポイントの設定も便利です。フォーカルポイントを設定しておけば、さまざまなサイズに自動変換されても同じ見え方になります。
フォーカルポイントは管理画面の「コンテンツ」→「ファイル」から設定可能です。

まとめ
Shopifyのコレクションについて、設定方法や活用事例を紹介しました。コレクションには階層構造がないので、はじめのうちは少し混乱するかもしれません。
階層構造のように表示したい場合は、メニューやページ機能を活用してみてください。コレクションを習得できれば、商品管理だけでなく販促にも使え売上アップも見込めるでしょう。
Shopify構築で困ったらShopify認定パートナーのフルバランスに相談を
フルバランスでは、Shopify認定パートナーとして多くのEC構築支援を実施してきました。Shopifyは低コストで簡単にEC構築が行えます。
しかし、ブランドイメージを大事にするためデザインに凝りたい場合や、独自のサービスに合わせたシステムを入れたい場合には本格的なカスタマイズが必要です。フルバランスはShopifyの日本参入当初から認定パートナーとして活動しているため、多くの実績と経験があります。もしShopifyの構築でお困りのことがございましたら、私どもフルバランスにご相談ください。

