フルバランスの出村です!最近はNintendo Switchを手に入れたのでポケモンクエストでわちゃわちゃしています。まだミュウツーまでは辿り着けていません。
前回の私の記事ではアイキャッチの作り方をご紹介させていただきましたが、今回はその中で触れた画像への文字の載せ方について詳しくご説明させていただこうと思います。
文字を整列させる

文字の配置によっても読みやすさは変わります。単に中央にドン!と置けば映えるわけでもありません。画像の余白によっては右揃えで整列させた方が美しく見えることもあります。
文字を置くときにどこに置くか注意してみましょう。
色を選ぶ

文字色の選び方には大きく分けて2パターンあります。
近い色を使う
近い色を使うことで文字と画像が馴染み、調和がとれます。選び方としては、画像に使われている色をスポイトする方法があります。
補色を使う
赤に緑、青にオレンジなどの補色を使うことでメリハリをつけ強いメッセージを送ることができます。
色の組み合わせを選んでくれるツールもあるので、それを使うのもいいかもしれません。
画像をぼかす

Photoshopならフィルター、Illustratorなら効果からぼかしをかけることが可能です。ガウスぼかしをかけましょう。
ぼかしをかけることで画像の情報量が減り、文字が読みやすくなります。
黒い背景を透過させる

黒や白、または他の色でベタ塗りし、不透明度を下げたレイヤーを一枚挟むことで文字が読みやすくなります。色は記事や広告のイメージに合わせるといいでしょう。
Illustratorではウインドウから「透明」を開き調整しましょう。
文字の縁取る

Photoshopでは文字レイヤーのfxボタンから文字を縁取ることができます。境界線やドロップシャドウ、光彩などがあるのでいろいろ試してみるといいでしょう。
Illustratorではアピアランスのウインドウを開いて調整することができます。
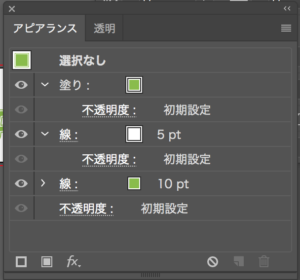
応用編:ちょっと変わった縁取りの方法!
縁取ってみたけどなんかイマイチ・・・。 そんなときにはこんな風に装飾してみるのはどうでしょうか。

これはIllustratorで作ったものです。
アピアランスから「線」をふたつ出し、上から「塗り」「線」「線」の順番にし、下の「線」を太めに設定するだけです。色はお好みで選びましょう。

Photoshopでは文字レイヤーをダブルクリックし、レイヤー効果のウインドウを出して境界線の横の+ボタンを押して境界線を二重にしましょう。
まとめ
いかがでしたか?アイキャッチ画像やバナー広告、チラシを制作するときには画像の上に文字を載せるという場面が多いと思います。
今回ご紹介した方法を使って文字を映えさせていきましょう!

